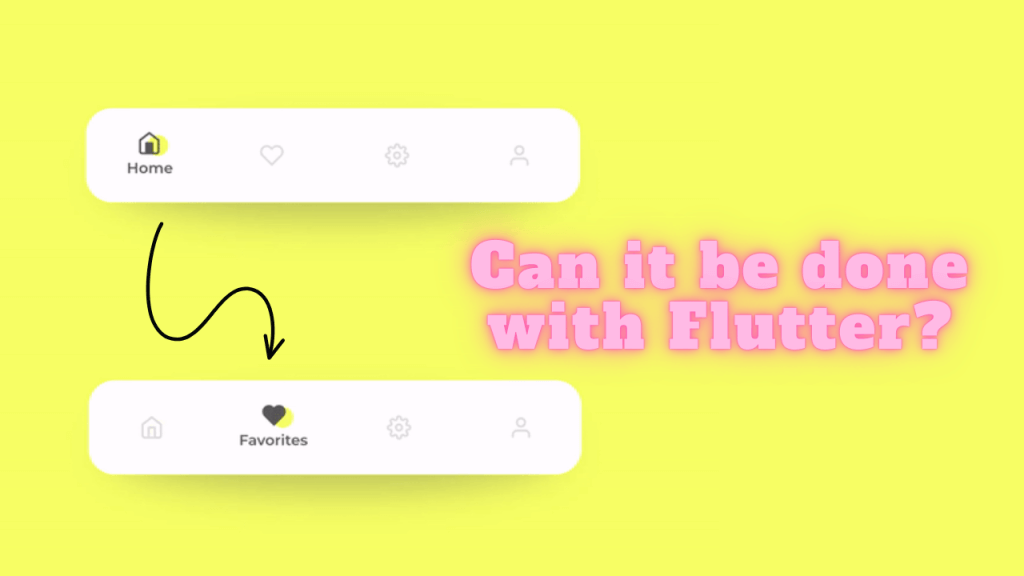
Animated tab bar using Flutter. We’ll build this cool animated tab bar using Flutter’s implicitly animated widgets and the tab controller. The tab bar title will slide from one active tab to another active tab and the active tab’s icon will slide up and activate for an amazing user experience.

You can learn how to use implicitly animated widgets, how to use tab bar view, how to use tab controller, and also how to customizer flutter tabs animation. The explanation is in-detail. You can also learn how to build custom widgets in Flutter. Use the power of Flutter’s built-in widgets to build cool animations with minimal code.
Latest posts by Ranjith kumar (see all)
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023
