
The initial load is critical for any application. A developer should optimize application so that application will load faster even on a slow network.
Being a developer we are always interested in adding third-party libraries so that we can save time and effort of writing our own code. After this, we have to take care of the bundle size. We should make our application to load fast even after adding lot third-party libraries.
After working on react for the past two years, I could tell it was a little difficult to optimize your app using Webpack or other tools. Webpack is a great tool it provides numerous ways to optimize your app but you need to spend a
Code splitting
Code splitting is a technique of dividing large bundle into small piece of bundles and then load them on demand whenever required.
Usually, In a JS app, The entire app’s JS is bundled into one JS file and that entire JS file is loaded when the first time app is opened. This causes some wait time for the initial app to be shown which can be resolved using code splitting.
In React 16.6, React itself provides an easy way to optimize your app with minimal effort. Now I’m going to show you the optimization techniques without using any tools
Now we are going to learn about all these features. Let me give you
React.Lazy
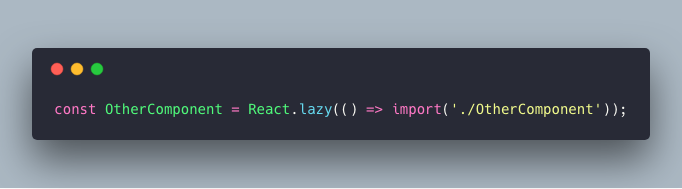
This function helps us to load a component on-demand just by changing a single line of code. All we need to do is replace regular import with dynamic import.
React.Suspense
This is used to wrap the lazy loaded components with fallback (loading indicator). This fallback component is shown while a lazy component is being loaded.
Lazy and Suspense usage
These two features will help us to optimize application by loading component when it is required.
Usually, When we add external libraries to the component, all the libraries will be bundled and will be loaded into the browser on the first page load. This will work when the user has a good internet connection. What about users with a slow internet connection, slow internet user has to wait a long time to load all the code.
Lazy loading is very helpful when your application has many routes. We can load each
ES6 import dynamic syntax allows us to import js code dynamically. React.lazy takes
This is how we import a component normally.

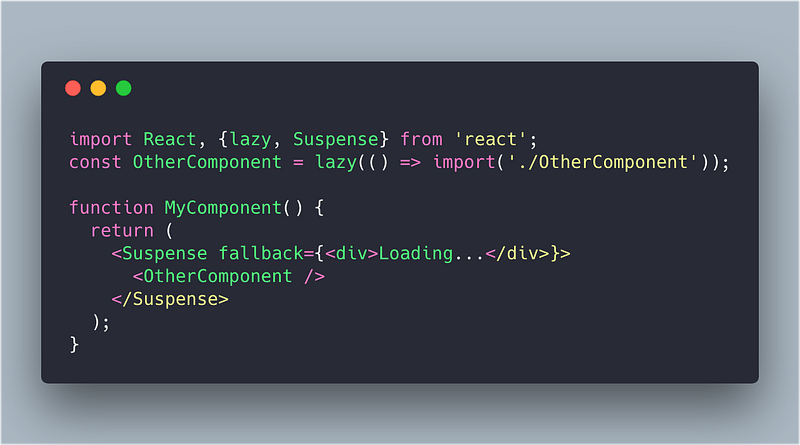
This is how we import dynamic component and pass it to React.lazy.

React.Suspense will wrap lazily loaded component. It will not render component until lazily loaded component requires renders. This will decrease size of bundle. Suspense will take fallback prop. fallback prop is used to show loader/spinner while lazy loaded component code is downloading.

With this code, OtherComponent is lazily loaded with React.lazy. we have passed a callback function then OtherComponent is wrapped using Suspense and fallback is loading text.
Fallback accepts any react element as a value. Let me show an example of Single page application with 3 routes with lazy() and without lazy() to see how it optimizes bundle size.
Demo time
Let’s see a small demo. In this demo app, I have used react-router to show the demo of how individual routes are loaded on demand and dynamically.
When we load react router app in the browser all the routes will be loaded at a time and it will take time to load all the routes. With React.lazy and Suspense, we will load routes on demand.
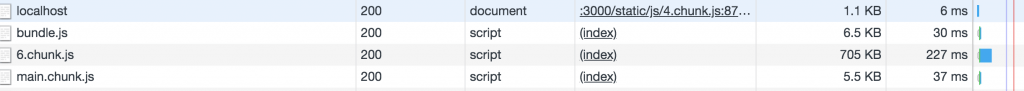
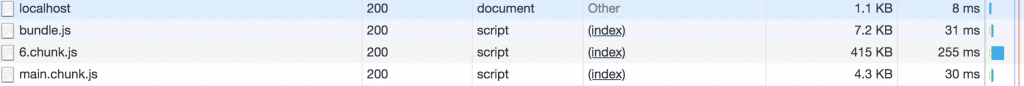
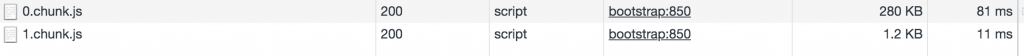
If you see the below network requests, the first image shows without lazy and suspense that’s why the size of the bundle is 705KB, second image show with lazy and suspense code. Now the bundle size is reduced to 415 KB initially and when you click on the second route 280 KB will be loaded on demand. This is the beauty of React.lazy and React



Source code is available here
Conclusion
React.lazy and React
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023
