Avatars are needed in almost every app. Be it as a placeholder for profile photos or as a full-fledged avatar system in your app. Let’s see how to implement avatars for an app using DiceBear

DiceBear
DiceBear is an avatar library for designers and developers. Create avatars for your profiles, designs, websites, or apps. Piece by piece or based on a seed.
Features
- More than 25 avatar styles!
- Fully customizable!
- Free and fast HTTP API!
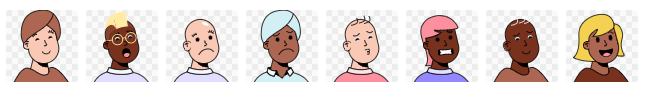
Examples




How to use it?
Are you a designer and need avatars for your design? Then check out their Figma Plugin and Editor. As a developer, you could take a look at the HTTP API, the CLI, the JS library or the Playground. Which is more appropriate for you, depends on the programming language and environment you are using.
In a JavaScript environment, you could use the JS library or the HTTP API if the JS library is too large for you. In other environments, you might be interested in the HTTP API or the CLI if you are concerned about the stability or latency of the HTTP API.
The CLI is always a good choice for automation or if you want to create a large number of avatars in different image formats.
How does it work?
The avatars are created in SVG format. This allows to generate avatars dynamically without much computing power. In most cases, various SVG elements such as hair, eyes, ears, etc. are selected from a set and combined to create a character/avatar.
XorShift32 is used as the algorithm for the PRNG. It is important to note that the PNGR does not attempt to be cryptographically secure.
Usage
HTTP API:
https://api.dicebear.com/6.x/adventurer/svg
<img
src="https://api.dicebear.com/6.x/adventurer/svg"
alt="avatar"
/>
JS-Library:
First install the required packages via npm:
npm install @dicebear/core @dicebear/collection --save
Then you can create this avatar as follows:
import { createAvatar } from '@dicebear/core';
import { adventurer } from '@dicebear/collection';
const avatar = createAvatar(adventurer, {
// ... options
});
const svg = avatar.toString();
CLI:
First install the CLI package via npm:
npm install --global dicebear
Then you can create this avatar as follows:
dicebear adventurer
Get a specific avatar
If you want to get a specific avatar using a name then you can use the seed option
Example:
https://api.dicebear.com/6.x/avataaars/svg?seed=Buster
Output:
Conclusion
This is a very useful library for generating avatars for your next project. Head over to their playground for exploring further
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023
