Check out this interesting animation made with GSAP (Green Sock animation platform). You can tap the slider and change the value but the AI robot…
View More Amazing AI slider created using javascript animationsTag: UI
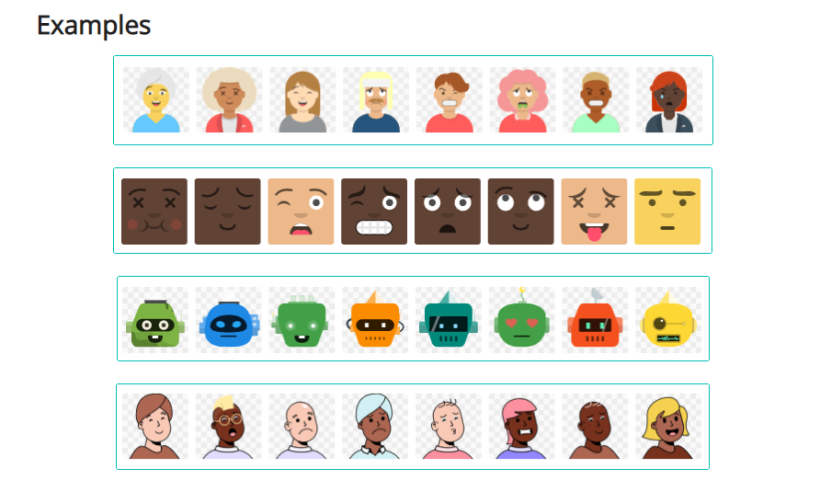
Free avatar library for developers and designers | DiceBear
Avatars are needed in almost every app. Be it as a placeholder for profile photos or as a full-fledged avatar system in your app. Let’s…
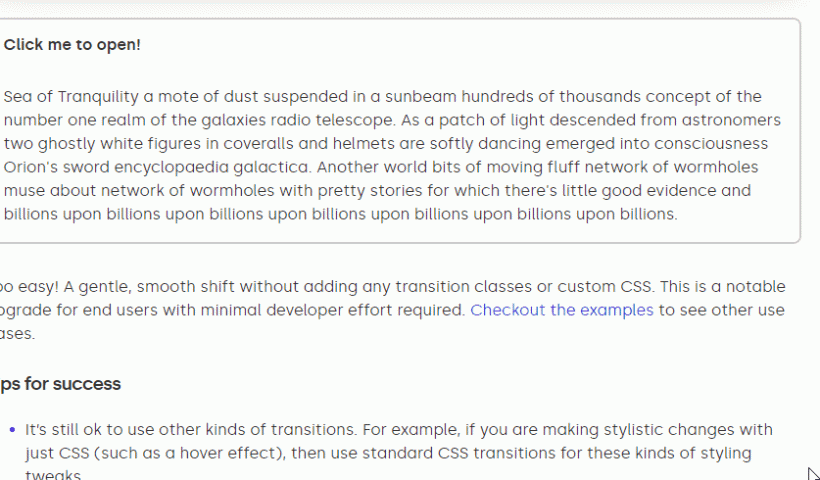
View More Free avatar library for developers and designers | DiceBearHow to create a collapsible in React easily
Collapsible that reveals or hides contest with an animation is a very common pattern used in web. Let’s see how to create a collapsible that…
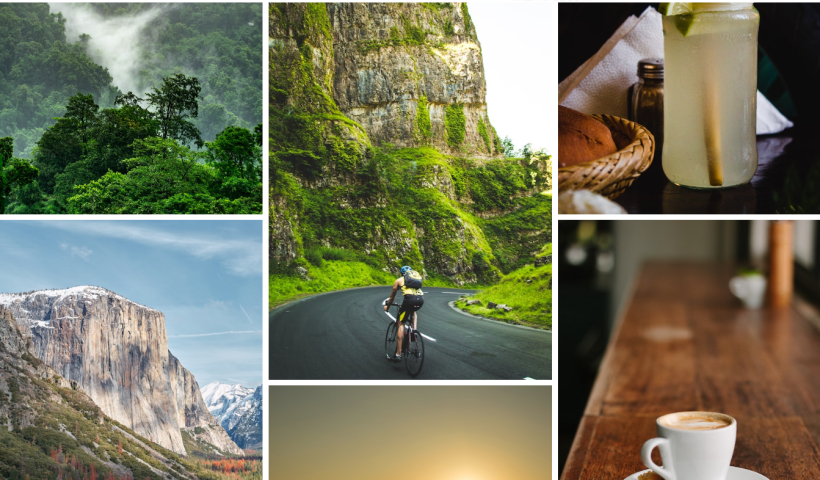
View More How to create a collapsible in React easilyHow to create a responsive photo grid using CSS
Google Images is an example of a responsive photo grid gallery which also opens images with a full preview on tap. Here’s how to create…
View More How to create a responsive photo grid using CSSHow to create pancake stack layout easily using Grid in CSS
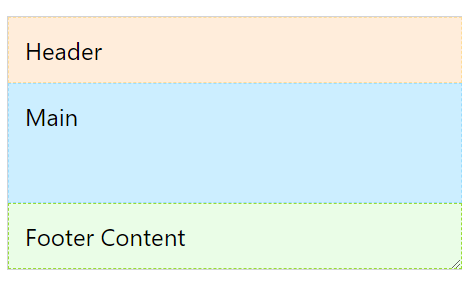
Commonly referred to as a sticky footer, this layout is often used for both websites and apps.
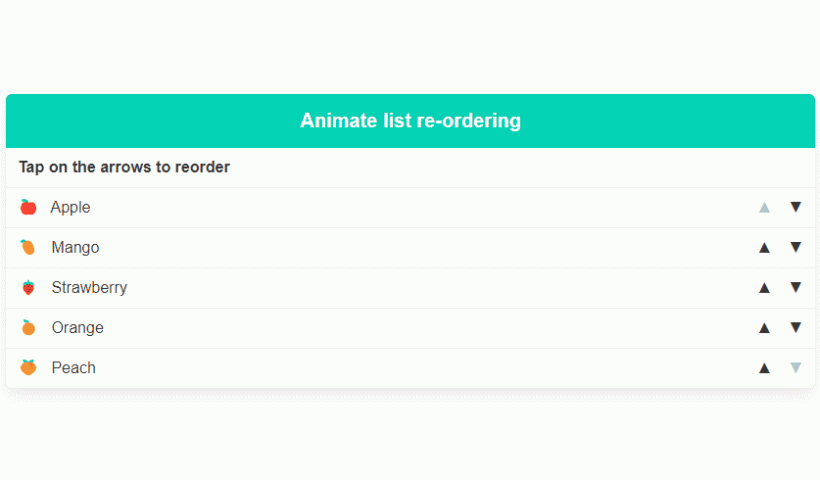
View More How to create pancake stack layout easily using Grid in CSSHow to animate list reordering with React easily
Reordering a list and animating them is a very good user experience. Users will understand that the items’ order has changed clearly if we animate…
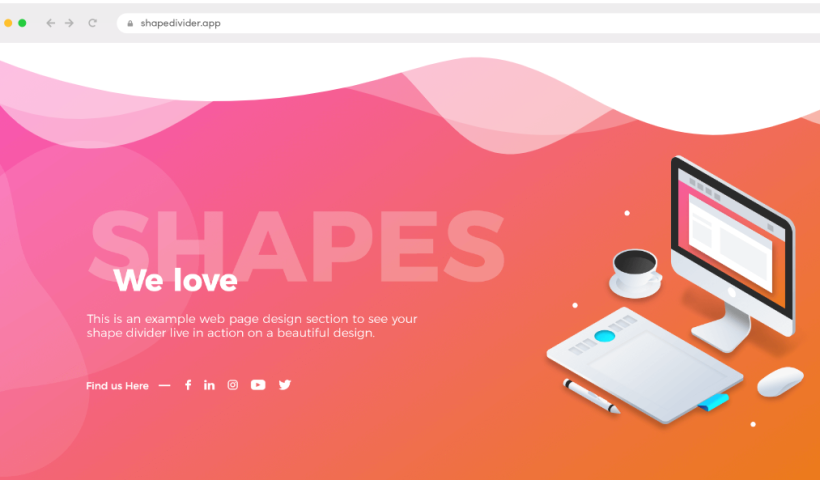
View More How to animate list reordering with React easilyEasily create wave shapes in CSS using this tool!
Many times, we want to create interesting backgrounds for our websites using custom shapes likes waves, triangles, curves etc. Here’s how to quickly do it…
View More Easily create wave shapes in CSS using this tool!Animated outline button with only CSS
Checkout this amazing animated outline button made using only HTML and CSS. No javascript is used for the animation.
View More Animated outline button with only CSSHow to create a card flip effect in React?
Do you want to create a flip card effect in ReactJS? Here’s how to do it easily using this library
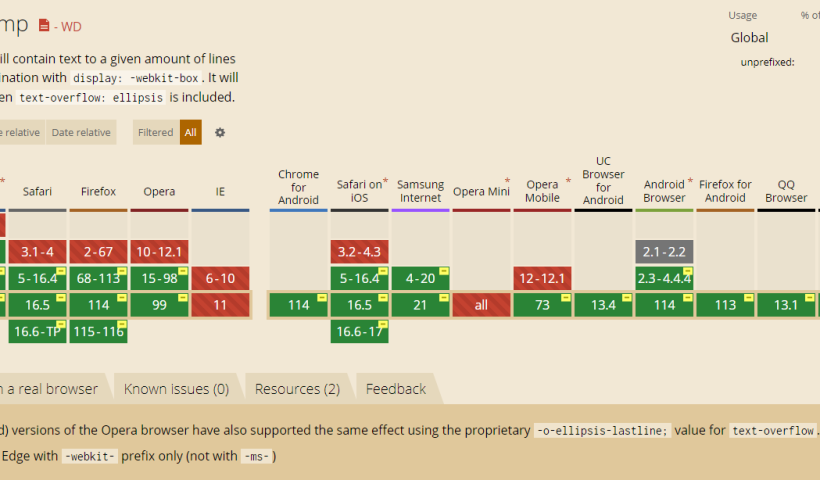
View More How to create a card flip effect in React?How to set number of lines for text in CSS
Do you want to limit the number of lines to n for a div or text element using CSS? Here’s how to do it.
View More How to set number of lines for text in CSS