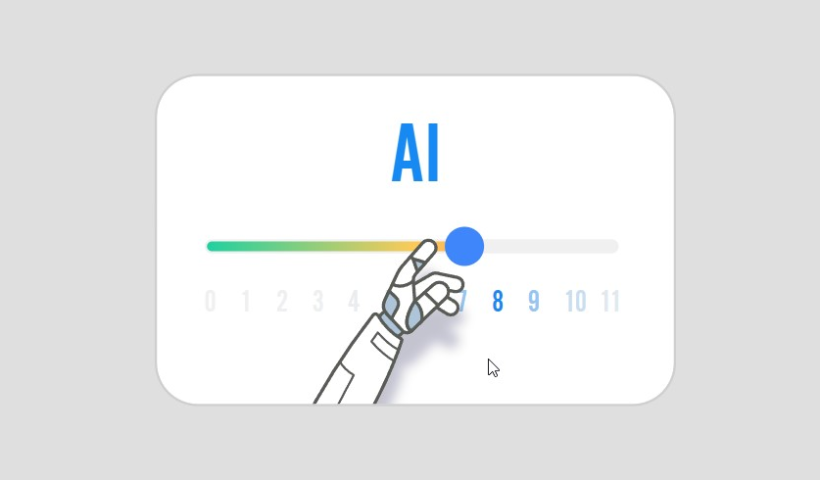
Check out this interesting animation made with GSAP (Green Sock animation platform). You can tap the slider and change the value but the AI robot…
View More Amazing AI slider created using javascript animationsTag: css
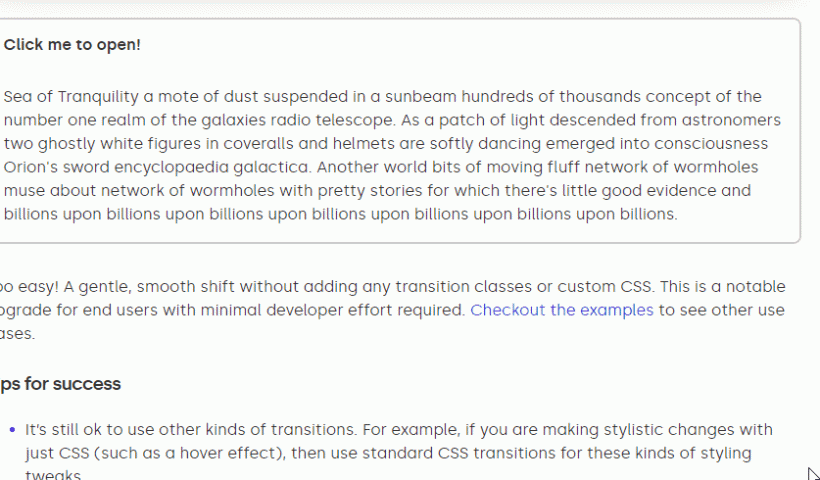
How to create a collapsible in React easily
Collapsible that reveals or hides contest with an animation is a very common pattern used in web. Let’s see how to create a collapsible that…
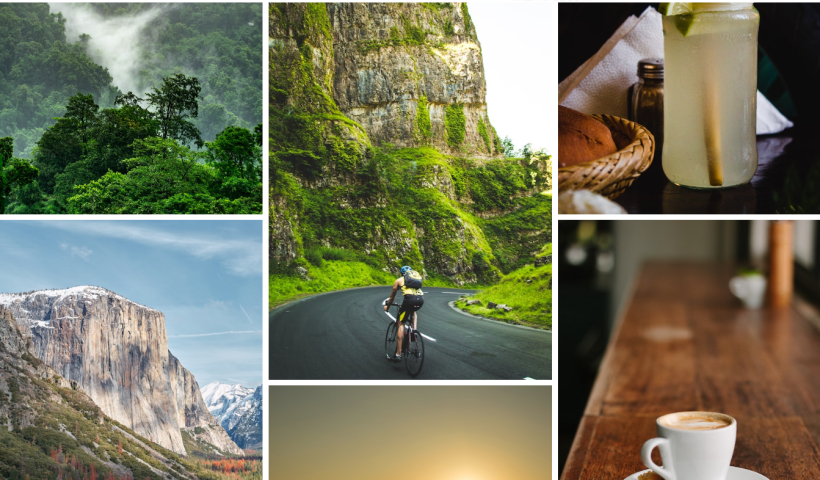
View More How to create a collapsible in React easilyHow to create a responsive photo grid using CSS
Google Images is an example of a responsive photo grid gallery which also opens images with a full preview on tap. Here’s how to create…
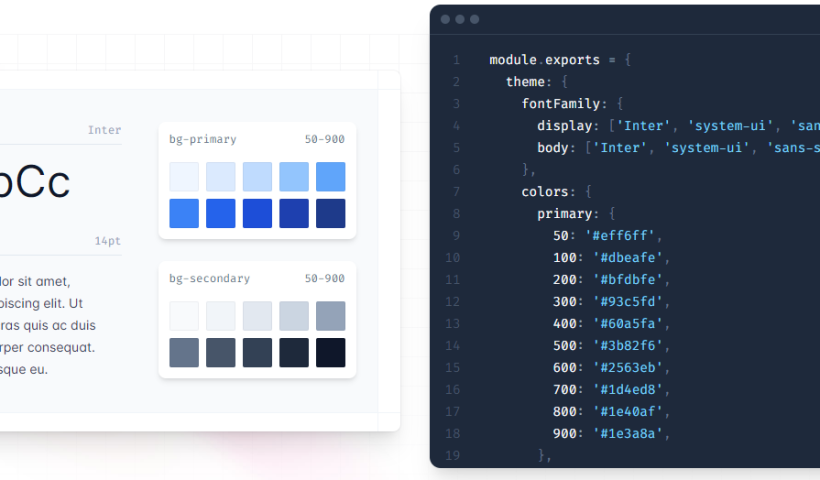
View More How to create a responsive photo grid using CSSHow to access Tailwind config from JS?
We might need to access tailwind configuration in javascript sometimes. Let’s say we want to use one of our primary colors in a place where…
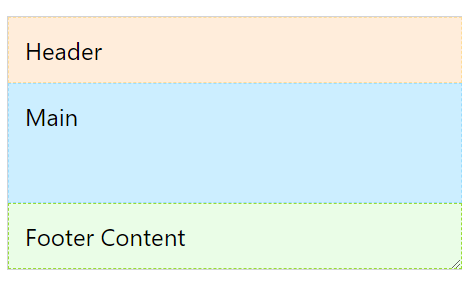
View More How to access Tailwind config from JS?How to create pancake stack layout easily using Grid in CSS
Commonly referred to as a sticky footer, this layout is often used for both websites and apps.
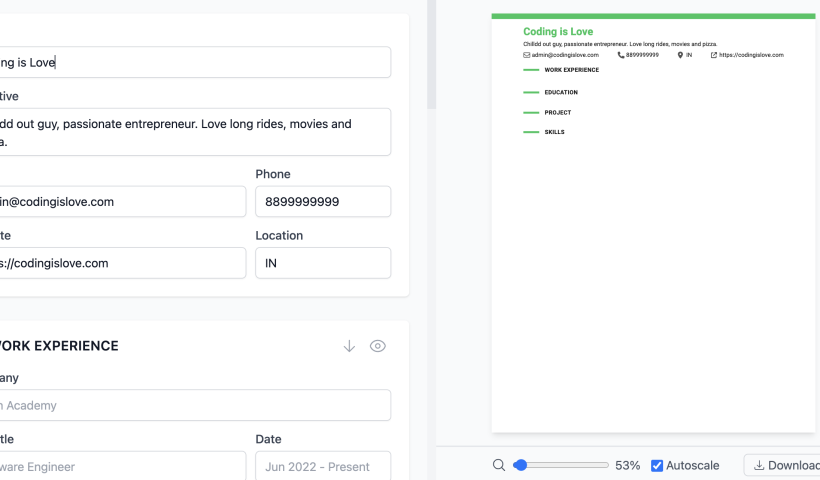
View More How to create pancake stack layout easily using Grid in CSSGenerate developer resume easily using this free resume builder!
A resume is crucial to showcase your skills in a quickly digestible format. But it can be time consuming and boring to create a resume.…
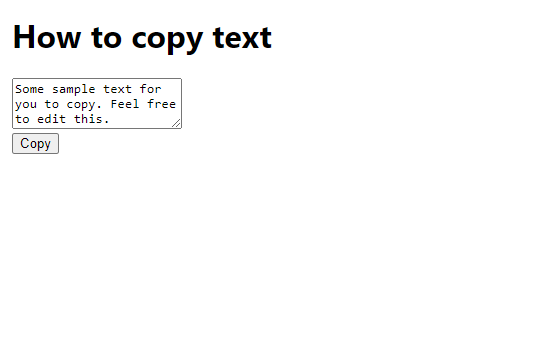
View More Generate developer resume easily using this free resume builder!How to copy text to the clipboard using Javascript?
Allowing a user to copy text by clicking a button is a common pattern in websites. Let’s see how to copy text to clipboard using…
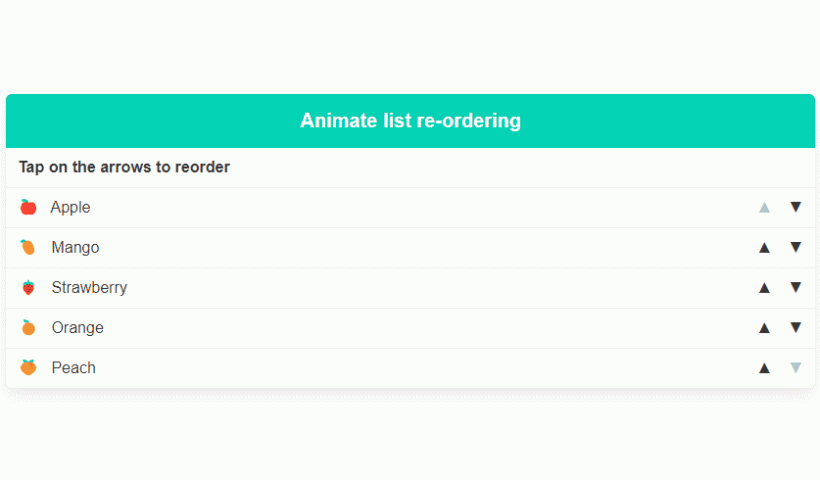
View More How to copy text to the clipboard using Javascript?How to animate list reordering with React easily
Reordering a list and animating them is a very good user experience. Users will understand that the items’ order has changed clearly if we animate…
View More How to animate list reordering with React easilyEasily create wave shapes in CSS using this tool!
Many times, we want to create interesting backgrounds for our websites using custom shapes likes waves, triangles, curves etc. Here’s how to quickly do it…
View More Easily create wave shapes in CSS using this tool!Animated outline button with only CSS
Checkout this amazing animated outline button made using only HTML and CSS. No javascript is used for the animation.
View More Animated outline button with only CSS