Do you want to limit the number of lines to n for a div or text element using CSS? Here’s how to do it.
Solution
You can limit the number of lines in CSS using a CSS property named line-clamp
It will limit the number of lines to the value given in the property. Any extra text will be shown with an ellipsis.
Here’s a demo:
.lines-2 {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2; /* number of lines to show */
line-clamp: 2;
-webkit-box-orient: vertical;
}
<div class="lines-2">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam consectetur venenatis blandit. Praesent vehicula, libero non pretium vulputate, lacus arcu facilisis lectus, sed feugiat tellus nulla eu dolor. Nulla porta bibendum lectus quis euismod. Aliquam volutpat ultricies porttitor. Cras risus nisi, accumsan vel cursus ut, sollicitudin vitae dolor. Fusce scelerisque eleifend lectus in bibendum. Suspendisse lacinia egestas felis a volutpat.
</div>

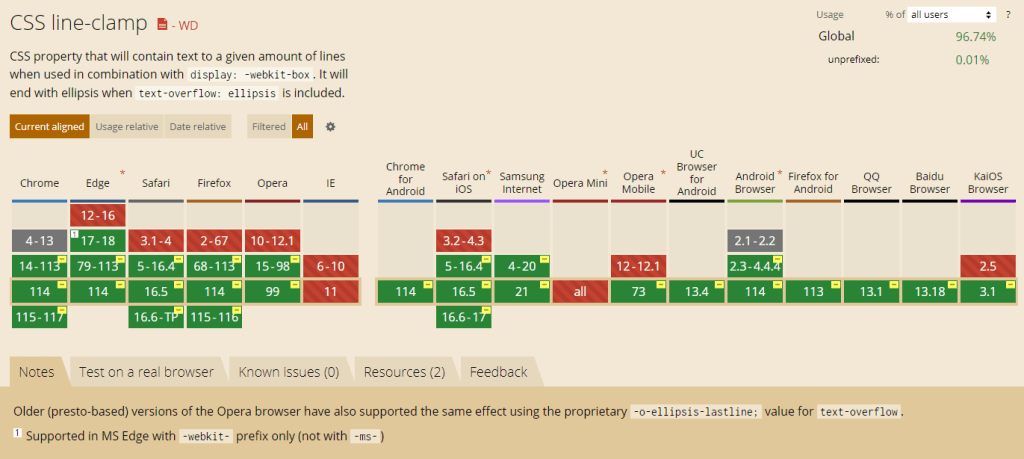
Compatibility
line-clamp is supported in all the major browsers as per caniuse.com’s line-clamp page

Latest posts by Ranjith kumar (see all)
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023
- Threads API for developers for programmatic access - July 12, 2023
