Feature flags are very useful in a project. Let’s say you want to enable or disable a feature on production without deploying the code again then feature flags are perfect for such use cases. Here’s an open-source solution that you can use in your next project.

Introducing Unleash
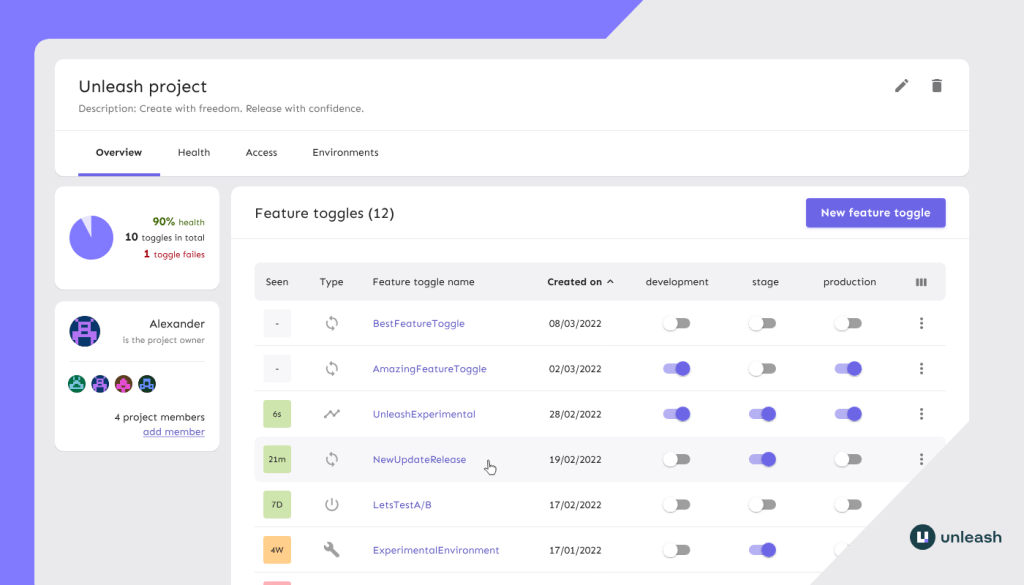
Unleash is an open-source feature management solution. It improves the workflow of your development team and leads to quicker software delivery.
Unleash increases efficiency and gives teams full control of how and when they enable new functionality for end users. Unleash lets teams ship code to production in smaller releases whenever they want.
Feature toggles make it easy to test how your code works with real production data without the fear that you’ll accidentally break your users’ experience. It also helps your team work on multiple features in parallel without each maintaining a separate feature branch.
Unleash is the largest open-source solution for feature flagging on GitHub. There are 12 official client and server SDKs and 10+ community SDKs available; you can even make your own if you want to. You can use Unleash with any language and framework.
Get Started
1. Start Unleash
With git and docker installed, it’s easy to get started:
Run this script:
git clone [email protected]:Unleash/unleash.git
cd unleash
docker compose up -d
Then point your browser to localhost:4242 and log in using:
- username:
admin - password:
unleash4all
If you’d rather run the source code in this repo directly via Node.js, see the step-by-step instructions to get up and running in the contributing guide.
2. Connect your SDK
Find your preferred SDK in the list of official SDKs and import it into your project. Follow the setup guides for your specific SDK.
If you use the docker compose file from the previous step, here’s the configuration details you’ll need to get going:
- For front-end SDKs, use:
- URL:
http://localhost:4242/api/frontend/ clientKey:default:development.unleash-insecure-frontend-api-token
- URL:
- For server-side SDKs, use:
- Unleash API URL:
http://localhost:4242/api/ - API token:
default:development.unleash-insecure-api-token
- Unleash API URL:
If you use a different setup, your configuration details will most likely also be different.
Check a feature toggle
Checking the state of a feature toggle in your code is easy! The syntax will vary depending on your language, but all you need is a simple function call to check whether a toggle is available. Here’s how it might look in Java:
if (unleash.isEnabled("AwesomeFeature")) {
// do new, flashy thing
} else {
// do old, boring stuff
}
Online demo
Try out the Unleash online demo.
Practical use cases
Here’s how you can use feature flags practically:
- Enable/disable a feature
- Enable a feature only for a specific user
- Enable a feature only for a specific set of users
- Run A/B tests by showing different versions of app to different users using feature flags
Conclusion
Go ahead and use unleash to unleash your feature management to next level
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023
