Check out this super cool hexapod robot simulator. Its a browser based simulator built with React and Plotly
This simular is built by Mithi Sevilla. She also writes about robotics and other cool stuff. Checkout her profile.
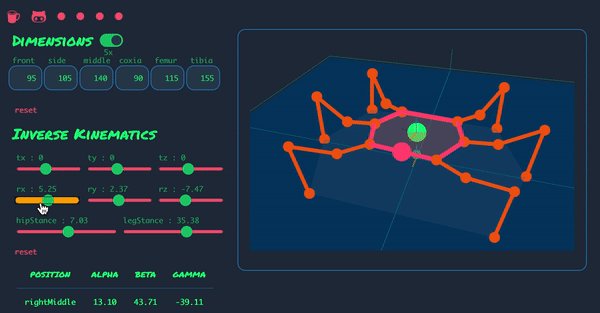
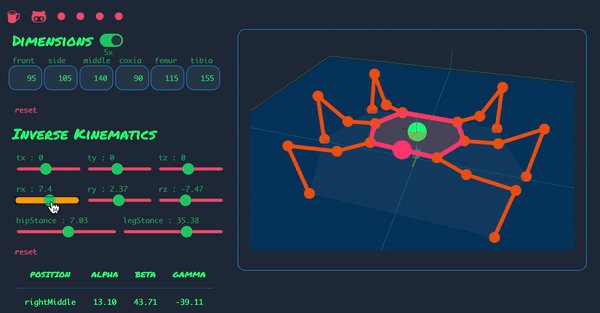
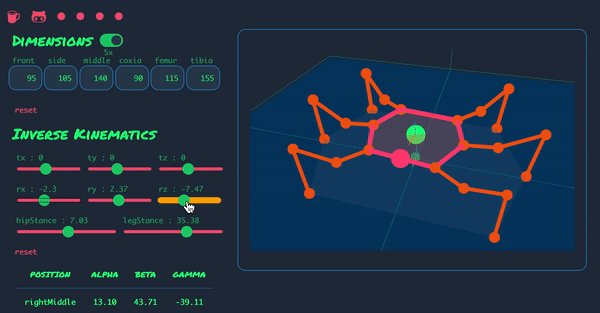
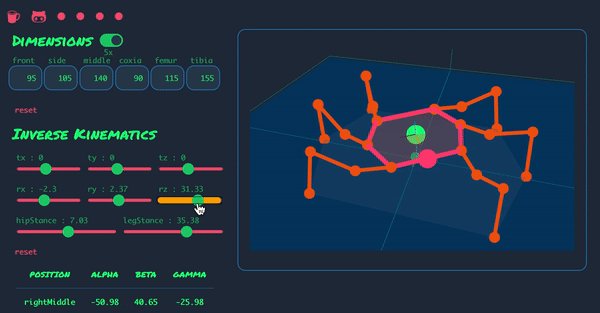
Here’s how it looks

It is a bare minimum browser-based hexapod robot simulator built from first principles
This simulator has multiple features
- Forward Kinematics
- Inverse Kinematics
- Uniform Movements
- Customizability
This simulator can be useful to program a real robot’s movements as well by simulating and testing the movements in the browser.
Building something like takes skill and time. Kudos to Mithi Sevilla for building this cool simulator.
Full source code is available here – https://github.com/mithi/hexapod-robot-simulator
Check it out live here – https://hexapod.netlify.app/ and play around with it!
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023

Nice and well written. React JS development is one of the focus areas of Programmers’ front-end development department. We utilize React js for creating SPAs, PWAs, dynamic web pages, social media apps and many more.