I made a video explaining how to do Whatsapp automation using Javascript. Someone has asked this question in the comments of that video. Let’s find out!


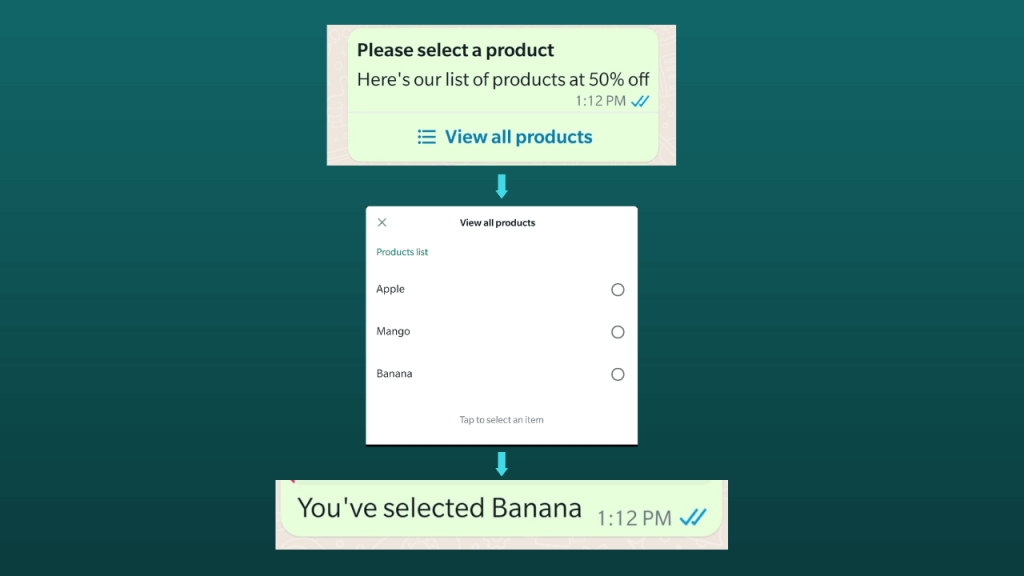
Here’s the example source code to send a list of products in which users can select one product. After selecting a product, an automatic message will be sent with the message “You’ve select X product”

I’m sending the list to a group named “Source Group” in this example. You can change the group name or modify the code to send it to a contact based on your requirement.
const { Client, LocalAuth, Buttons, List } = require("whatsapp-web.js");
const qrcode = require("qrcode-terminal");
const myGroupName = "Source Group";
const client = new Client({
authStrategy: new LocalAuth(),
});
client.on("qr", (qr) => {
qrcode.generate(qr, { small: true });
});
client.on("ready", () => {
console.log("Client is ready!");
client.getChats().then((chats) => {
myGroup = chats.find((chat) => chat.name === myGroupName);
const productsList = new List(
"Here's our list of products at 50% off",
"View all products",
[
{
title: "Products list",
rows: [
{ id: "apple", title: "Apple" },
{ id: "mango", title: "Mango" },
{ id: "banana", title: "Banana" },
],
},
],
"Please select a product"
);
client.sendMessage(myGroup.id._serialized, productsList);
});
});
client.on("message", (message) => {
if(message.type === 'list_response'){
message.reply(`You've selected ${message.body}`);
}
});
client.initialize();
Latest posts by Ranjith kumar (see all)
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023

how to integrate With Google Sheet !! thank you for your Help
Can you explain the requirement clearly?
Hi,
Can you please, Help us to show products in whatsApp
Hi, Did you mean sending products from your business catalogue?
what if each list row has a different answer?
Hi, You can just write a switch case in the line number 40 and return a different answer based on the response. This is related to programming basics and not related to this library.
halo
its good tutorial.
i want to thank you for the detailed tutorial on how to use the whatsapp api. could you also guide us with an example on how to use products,add to cart and orders.? hope to hear from you soon
Thanks Ashley, That’ll be a bit advanced. I’ll try to make a video on that topic.
thanks so much. i will be waiitng
Hi, Are you getting any error?
Hi,
I am also getting same issue without any error. What could be the reason?
Hi,
Did you got any solution for this?
it does not work for me. I work with buttons using whatsapp-web.js and if I try to send more than three buttons only the first three are sent. So I tried to work with the code you presented here, but it just doesn’t do anything. Not even an error.
hey did you find any fix for this?
Hi, first thank you for the detailed explanation,
I have a problem that the message was sent but not delivered.
any idea why?
Could be some connection issue
Hello, I used your code and it works, but I modified it so that when someone sends me a message, I will send back an option list to them. This works unilaterally, and the sender cannot see the option list, but the receiver receives the option list. Am I missing some steps?
I think that’s how it is always been. Sender cannot see the options list.
Thank you for your reply. So this is impossible to achieve like a bot. When the sender gives some instructions, can I send back the options list for the sender to choose from according to the instructions?
I don’t understand your requirement correctly. The above example shows how you can send a list of options from which the user can pick one.
I want to create a WhatsApp chatbot. It will receive messages from the sender. If it is a special command, it will send an options list to the sender. The sender can select from the options and send their selection back to the chatbot. However, I do not want to use a WhatsApp business account.
That is exactly what the above example shows. You just need to add an if statement in the client.on(“message”, check if the message === “/somespecialcommand” then send the options using message.reply or client.sendMessage along with the options list.
can we get security code on mobile number rather than scanning form mobile qr code?
Hi, That’s not an option in case of WhatsApp web
Hey!
Can you please help me on connecting the bot with really number?
Hey!
I tried to use the same code but on my site it seems not working. What can be the issue?
hi, can u help me?
let suppose im talking with one of my clients and i wanna send information about my product.
It is possible to send information with my command?
So when i type !info send information about my product to this client.
Hi, I have explained a similar example in the video here – https://www.youtube.com/live/iovH8bwSCWY?feature=share
Hey!
I tried to use the same code but on my site it seems not working. What can be the issue?
I am using “whatsapp-web.js”: “^1.22.1”
hi man, thankyou for the tutorial, but i cant get the list
i need to automate files[pdf,word,etc.] with the help of whatsapp-web-js,i want i put path of the file in excel with respective phone number and script should sent the media accordingly. kindly help me if you can achieving this . thanks:)
Hi, thanks for the tutorial. Do you script for sending a text to multiple WhatsApp users?
Hi,
I have the exact code, however, sending the list is not doing anything and there’s no error generated as well. So, it’s not working.