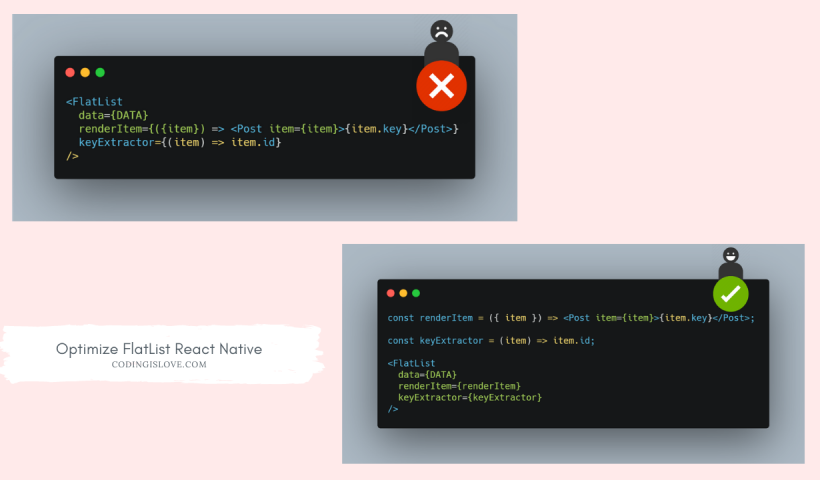
FlatList is the component in React native that is used to render a list of items. It works great for basic lists but FlatList will…
View More 8 ways to optimize React native FlatList performanceCategory: Quick tips for developers
This section is for quick tips and solutions for simple developer problems that we face in our daily life. The kind of problems that are not really complicated but we start googling for them!
React Native blank white screen issue (solved)
Recently I started working with React Native and got a blank white screen after installing the example app. I generated a basic app using react-native…
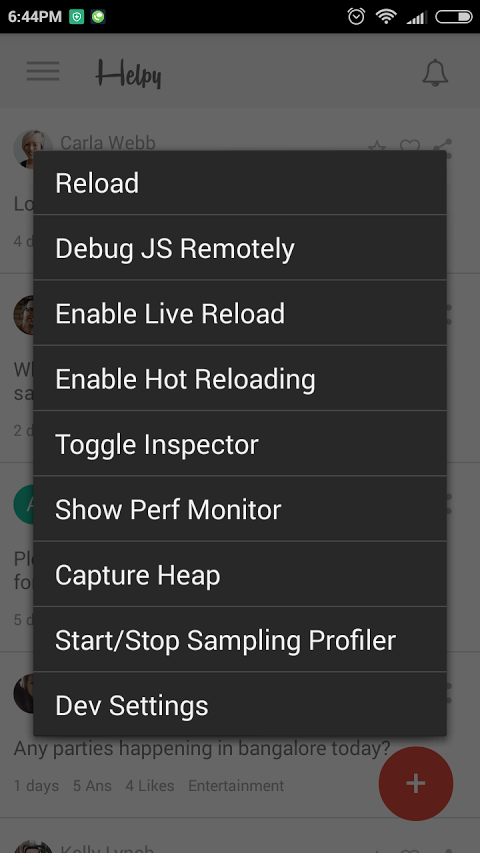
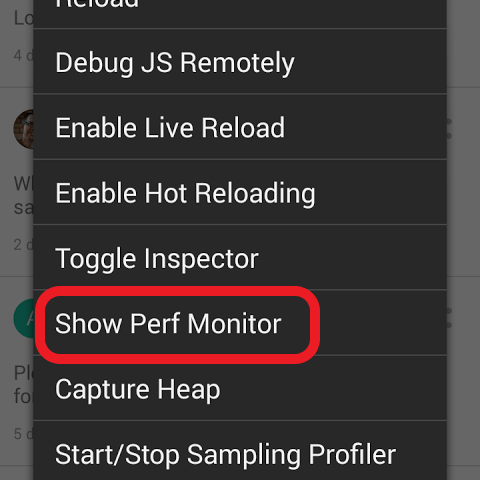
View More React Native blank white screen issue (solved)React native perf monitor not showing up (solved)
React native per monitor is very useful while debugging performance-related issues. I use it mainly to monitor FPS of scroll performance, animations, etc.
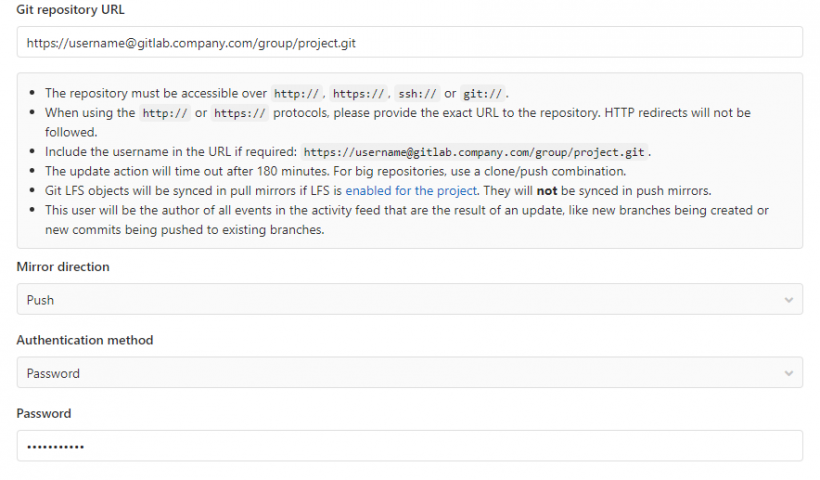
View More React native perf monitor not showing up (solved)How to mirror Gitlab repo to any other git service
Mirroring git repos from one service to another is very useful in some cases. I wanted to mirror Gitlab repo to Bitbucket repo and it…
View More How to mirror Gitlab repo to any other git serviceGet Date of a specific time zone in Javascript
I was recently working on an API which should return data for yesterday. I used normal date object in JS and extracted the date from…
View More Get Date of a specific time zone in JavascriptCode Splitting using React lazy and React Suspense
The initial load is critical for any application. A developer should optimize application so that application will load faster even on a slow network. Being…
View More Code Splitting using React lazy and React SuspenseTest driven development with golang
Testing – An activity dreaded by most human beings Testing is an investigation done to make sure that the code we have written is reliable…
View More Test driven development with golangSpeech recognition and synthesis with simple JavaScript
Speech – The action that human beings commonly use to interact with other human beings or even pets. But when it comes to computers, we…
View More Speech recognition and synthesis with simple JavaScriptCustom font with PDF Kit or wkhtmltopdf issue (solved)
PDFKit is a Ruby gem used to generate PDFs based on HTML layouts. Usually, It is used to dynamically generate certificates, invoices etc in different…
View More Custom font with PDF Kit or wkhtmltopdf issue (solved)Unable to configure sendgrid with postfix in DigitalOcean server (Solved)
If you have installed postfix in your Ubuntu server from digital ocean and trying to configure Sendgrid SMTP then here are the instructions – Sendgrip…
View More Unable to configure sendgrid with postfix in DigitalOcean server (Solved)