Recently I started working with React Native and got a blank white screen after installing the example app.
I generated a basic app using react-native init testapp first and installed it on my android device using react-native run-android. When I opened the app, Its a blank screen. I’m sharing the reason for blank screen and solution for it.
Usually, we get a blank screen when the app is not connected to React Native development server. Make sure that you have started the development server in another terminal using npm start in project root folder.
If dev server is running then dev server can be accessed locally over USB or over Wifi.
Accessing dev server locally over USB
Usually, Default settings in the react native app should work if the device is connected to PC and USB debugging is enabled. If it doesn’t then try running below command in terminal. This works if you’re using Android 5.0 or above (Lollipop)
adb reverse tcp:8081 tcp:8081
Accessing dev server over Wi-Fi
If your mobile device and PC are on same WiFi network then this method can be used.
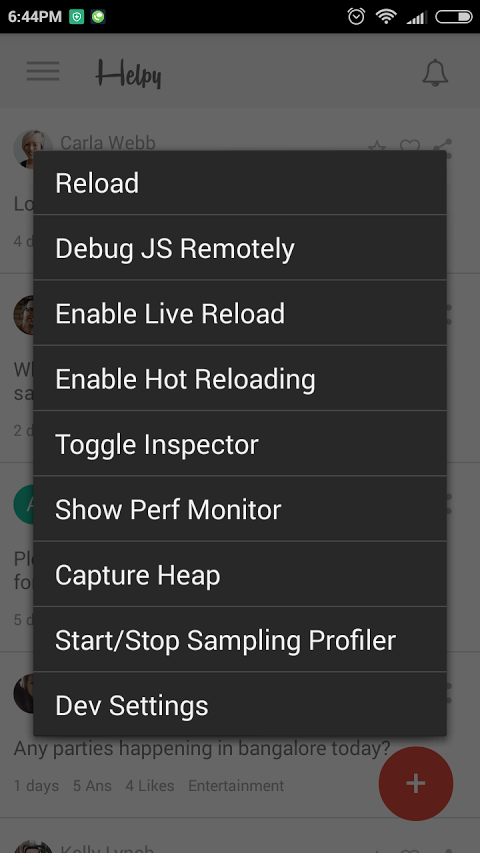
Make sure that dev server is running and set the IP address of your PC in dev settings. Open dev settings by shaking the phone or press and hold menu button. Get your IP address using the command ipconfig in your terminal.


If you’re unable to access dev server over WiFi, check your firewall settings and add an inbound rule for port 8081 and allow connections.
Unable to open react native developer menu on android
In few android mobiles, developer menu doesn’t open by shaking the phone or long press menu button. This is because of a permission being disabled. I’m using Redmi Note which has a default permission manager which disables Display popup window permission by default. Just enable it in the app settings and it should work!

Hope this helps others who are facing the same problem.
Kill the app and open again after using any of the above solutions
Other React Native articles
- Top 15 React Native libraries that I use in my apps
- React Native border radius issue on iOS (solved)
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023

Hey, I have been having this issue where the app would not load into the device, and I have tried everything described here. I could for example hit the d key o the development server and the developer menu would appear on my phone, but it would just not load anything, and the app would be stuck as a blank white screen with a green banner that said loading. Super annoying.
I have found a solution, and wanted to share it with you. For me (developing on Linux for Android) the issue was the node_modules folder. I deleted it and got the dependencies again by running
npm i, and that solved the issue.I hope that helps someone. Cheers.
Thanks for sharing kovax