This is a quick tutorial on composing animations with React Native. This tutorial is made for beginners. Just read the React Native’s Animation documentation and…
View More Building Medium’s claps animation using React NativeCategory: UI School
Handpicked UI inspiration daily. Only coded UI, Not just designs.
Building Youtube UI in 30 Mins – React Native Tutorial
A quick video showing how to build UI of Youtube mobile app using React Native. This video will help you get started with coding UIs…
View More Building Youtube UI in 30 Mins – React Native TutorialSite under maintenance page template – Free download
A simple HTML template for displaying site under maintenance. Use this to quickly show a nice message which says “We apologize for the inconvenience, but…
View More Site under maintenance page template – Free downloadSimple Button Hover effect – Border Hover effect
In this article we are going to explore the Simple Button Hover effect – Border Hover effect. You might have come across many different kinds…
View More Simple Button Hover effect – Border Hover effectGlowing Social icons hover effect
You might have seen many different kinds of social icon hover effects, But In this article, I’m going to show you, how to create the…
View More Glowing Social icons hover effectBuild a smokin’ hot coffee cup animation using CSS ☕
In this article, I came up with something very cool stuff — Smoking hot coffee cup animation. Ya!! you read it correctly, don’t get confused…
View More Build a smokin’ hot coffee cup animation using CSS ☕Image hover effect using CSS filters
In this article, we are going to explore the Different kinds of Image hover effects using CSS filters (grayscale, blur) and CSS3 scale method of transform…
View More Image hover effect using CSS filtersHamburger button effects – Part 2
Some time ago, I wrote an article on hamburger button. where I’ve shown how to create a very basic and simple hamburger button effect. In this…
View More Hamburger button effects – Part 2Image hover caption sliding effect
Some time ago, I wrote an article about the Image caption hover effect. where I covered the basics about the Image caption hover effect. here,…
View More Image hover caption sliding effectSticky Navigation bar using Jquery
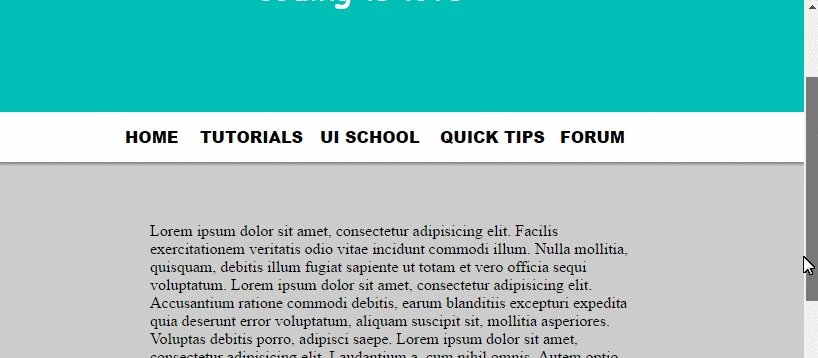
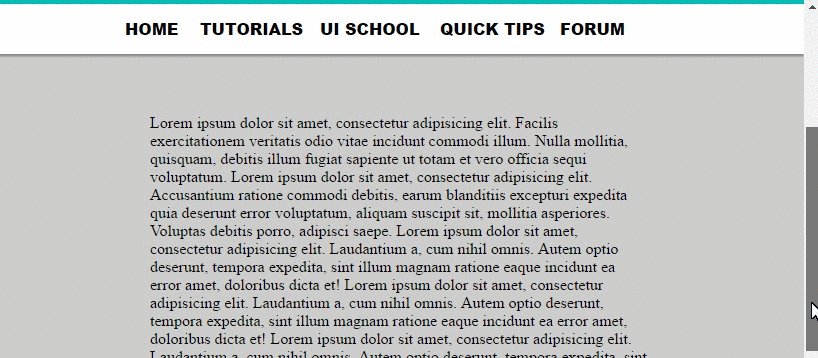
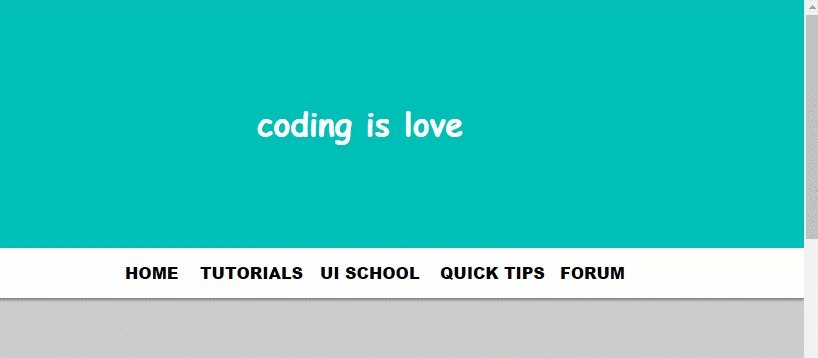
In this article, I’m going to explain about — how to create the Sticky Navigation bar. Which is very interesting animation effect and which we…
View More Sticky Navigation bar using Jquery