I recently stumbled upon a new react carousel library in a NextJS project. It is called react-snap-carousel and it’s an amazing library. Here’s the link to react-snap-carousel
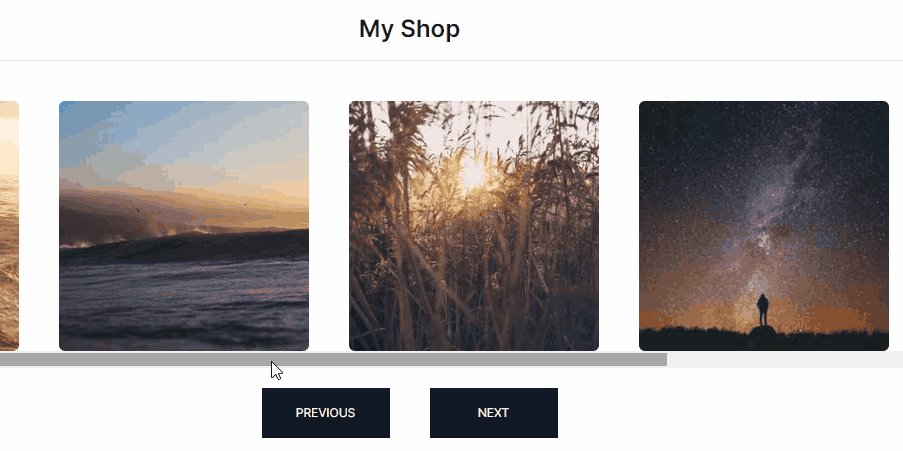
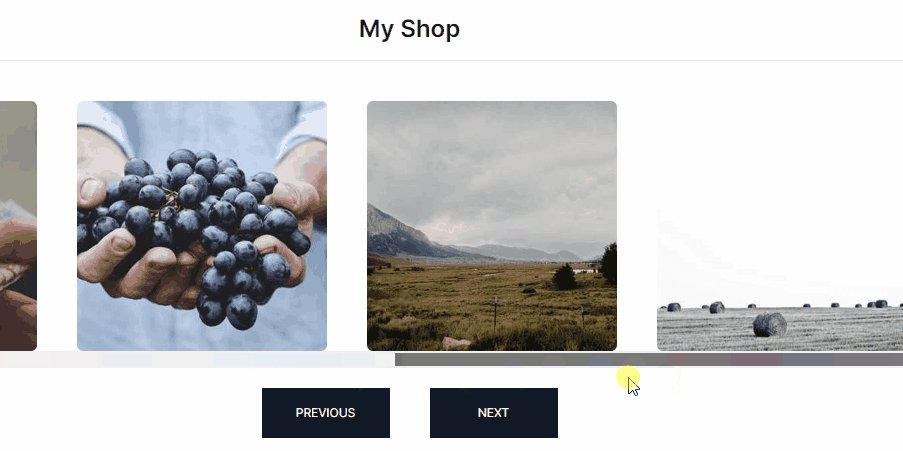
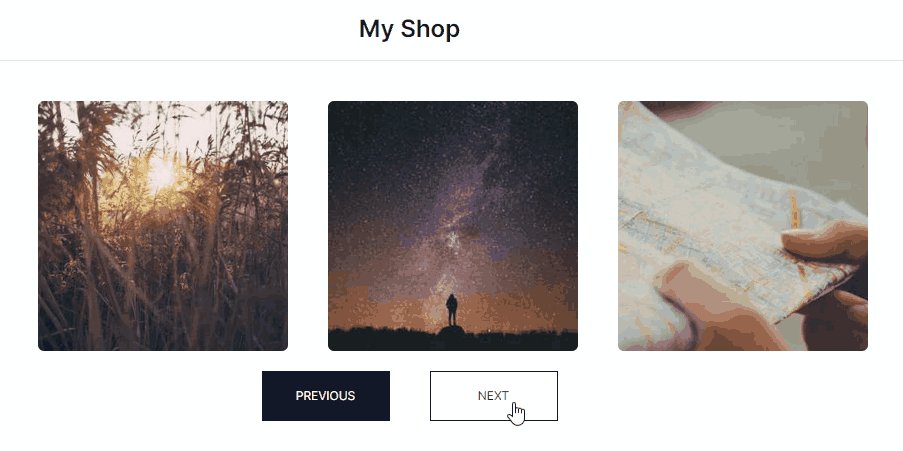
I followed their official tutorial on setting up the carousel – Build Your Own Carousel Component with React Snap Carousel But I was getting an issue where the scroll bar would be visible. It looked like the image below

I did not understand why the scroll bar was being shown. After searching a bit, I found out that even their official example in code sandbox was showing the scroll bar. Then I understood the reason why the scroll bar is being shown.
React-snap-carousel is a headless carousel library meaning it doesn’t come with any styles and we need to apply our own styles. Then I went ahead and added some CSS styles to remove the scroll bar.
.no-scrollbar::-webkit-scrollbar {
display: none;
}
.no-scrollbar::-webkit-scrollbar-track {
background-color: transparent;
}
.no-scrollbar {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
After the adding the CSS, just use the no-scrollbar class in your ul element in the carousel which will hide the scroll bar.
If you are using tailwind then here’s how to do it:
First, add some CSS to the globals.css file
//global index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
// add the code bellow
@layer utilities {
@variants responsive {
/* Hide scrollbar for Chrome, Safari and Opera */
.no-scrollbar::-webkit-scrollbar {
display: none;
}
/* Hide scrollbar for IE, Edge and Firefox */
.no-scrollbar {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
}
}
Now, you can use the no-scrollbar class to the ul element in the carousel
<ul className="flex overflow-x-auto snap-x snap-mandatory no-scrollbar"
ref={scrollRef}>
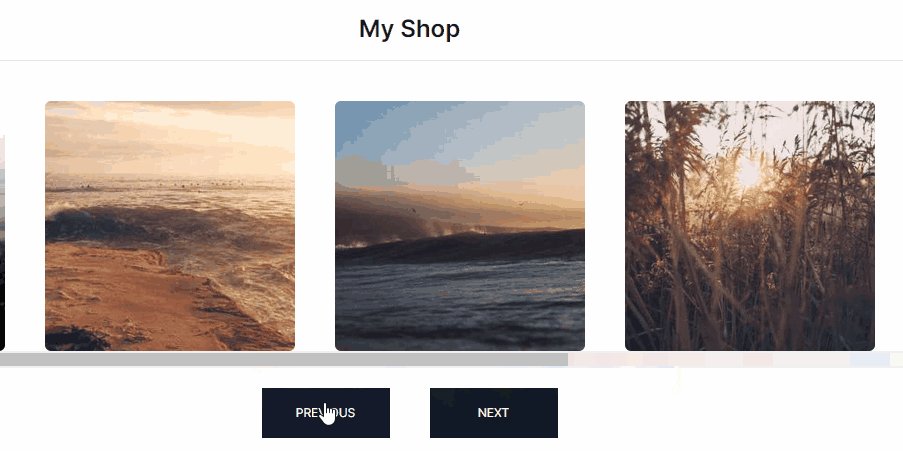
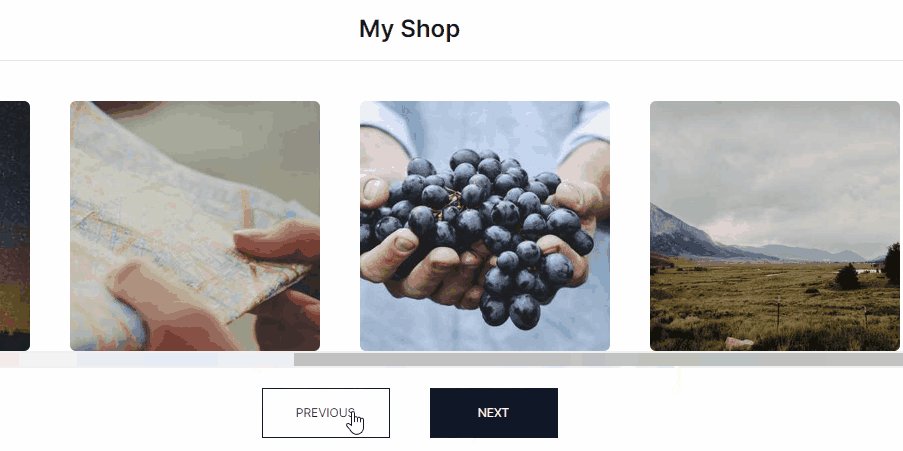
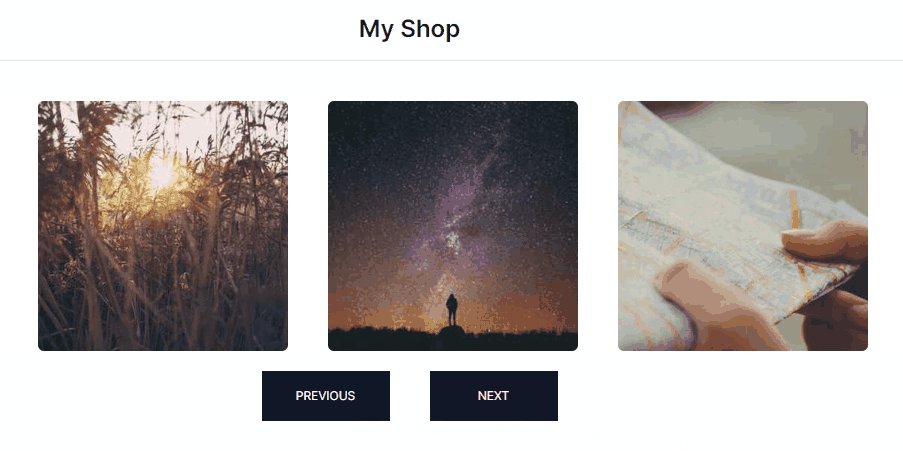
Final result

Conclusion
The above solution works for general HTML, and CSS as well. This is not specific to react. This is also the solution for how to hide scroll bar in HTML, and CSS without disabling the scroll.
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023
