
This Multi sliding button background animation effect may look weird to you guys, but learning how to create this kind of button background animation effect makes you explore many news things and introduces new concepts. So say no to weirdness.
It’s really very difficult to implement this kind of button animation effects in websites. but learning how to create this kind of animation effects really improves your graph and motivates you to create new things. and one more best part of learning this kind of animations really makes the things a little bit easier for creating other small animations.
Ok, Let’s see how does this animation effect works, the best fun part of this animation effect is creating triangles in opposite sides and combining them to get an animation effect.
Before I start explaining this animation effect, I assume that you guys know how to create triangles. if not, no problem check out my previous article about How to create CSS triangles
Let’s dive into coding
- First starting with markup, consider a div element with
class:boxand consider onepelement and five child div elements with 5 different classes(tb-arrow1,tb-arrow2,tb-arrow3,tb-arrow4,tb-arrow5)inside the parent div element.

- Now style the parent div element with
class:boxby settingwidth,paddingandposition:relative;to move the child elements inside the parent element..box{ width: 250px; padding: 20px; border: 3px solid #49b293; box-sizing: border-box; margin: 60px auto; cursor: pointer; position: relative; transition: all 0.7s;color:#49b293; } - Now style the p element by giving its
position:relativeandz-index:999so that the content will be always top of all elements..box p { text-align: center; text-transform: uppercase; position: relative; font-weight: bold; z-index: 999; transition: all 0.7s; } - Here I’m using
:beforeand:afterpseudo-elements to create triangles, totally we need 10 triangles. by using:beforeand:afterpseudo-elements to child div elements I’m going to create 10 triangles.(with the help of each child div element I’m going to create the 2 triangles using:beforeand:afterpseudo-elements) - Now style the child div element with
class:tb-arrow1using:before(.tb-arrow1:before) pseudo-element, here I’m setting its width and height to 0px andposition:absolute;so that we can move the child div elements by using top, left properties and by usingskewX()method, I’m going to tilt the element. if you guys don’t know howskewX()method works, check my previous article about CSS3 skew() method.tb-arrow1:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 205px; border-top: 80px solid #49b293; border-bottom: 35px solid transparent; border-right: 0px solid transparent; border-left: 45px solid transparent; transform: skewX(-11deg); transition: all 0.7s; } - Style same div element with
class:tb-arrow1using:after(.tb-arrow1:after) pseudo-element, by setting width and height to 0px,position:absoluteandskewXmethod..tb-arrow1:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: -3px; border-top: 25px solid transparent; border-bottom: 80px solid #49b293; border-right: 45px solid transparent; border-left: 0px solid transparent; transform: skewX(-12deg); transition: all 0.7s; } -
Now similarly we have to style the rest of child div elements one by one
- Now style the second child div element
class:tb-arrow2using:before(.tb-arrow2:before) pseudo-element..tb-arrow2:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 5px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } - Style the same child div element
class:tb-arrow2using :after (.tb-arrow2:after) pseudo-element..tb-arrow2:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 33px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } - Now style the third child div element
class:tb-arrow3using:before(.tb-arrow3:before) pseudo-element..tb-arrow3:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 61px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } - Style the same third child div element
class:tb-arrow3using:after(.tb-arrow3:after) pseudo-element..tb-arrow3:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 87px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } - Now style the fourth child div element
class:tb-arrow4using:before(.tb-arrow4:before) pseudo element..tb-arrow4:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 113px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } - Style the same fourth child div element
class:tb-arrow4using:after(.tb-arrow4:after) pseudo-element..tb-arrow4:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 139px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } - Now style the final child div element
class:tb-arrow5using:before(.tb-arrow5:before) pseudo-element..tb-arrow5:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 165px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } - Style the same final child div element
class:tb-arrow5using:after(.tb-arrow5:after) pseudo-element..tb-arrow5:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 192px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; }
This is what it looks like after styling a parent element and child elements.

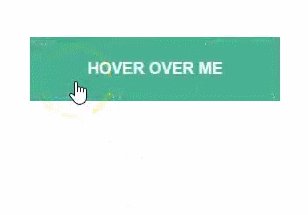
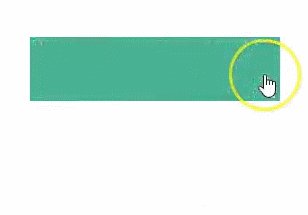
Now whenever we hover over the parent div element, we should get multi sliding button background animation effect. for achieving this just we need style the hover effect and I’m going use transition effect for smooth animation which is CSS3 property.
let’s do it come.
- Firstly we need style the hover effect for first child div element.
.box:hover .tb-arrow1:before { top: -10px; transition: all 0.7s; } .box:hover .tb-arrow1:after { bottom: -5px; transition: all 0.7s; } - Next style the hover effect for the second child div element
.box:hover .tb-arrow2:before { top: 0px; transition: all 0.7s; } .box:hover .tb-arrow2:after { bottom: 0px; transition: all 0.7s; } - Now style the hover effect for the third child div element
.box:hover .tb-arrow3:before { top: 0px; transition: all 0.7s; } .box:hover .tb-arrow3:after { bottom: 0px; transition: all 0.7s; } - Now style the hover effect for the fourth child div element
.box:hover .tb-arrow4:before { top: 0px; transition: all 0.7s; } .box:hover .tb-arrow4:after { bottom: 0px; transition: all 0.7s; } - Now style the hover effect for the final child div element
.box:hover .tb-arrow5:before { top: 0px; transition: all 0.7s; } .box:hover .tb-arrow5:after { bottom: 0px; transition: all 0.7s; }

Finally, we need to do only one thing, that is to set the overflow: hidden; property to parent element to hide all triangles and where ever we hover over it, we can see the animation effect.
.box {
overflow:hidden;
}
See the Pen multi sliding button background animation effect by rajeshdn (@cool_lazyboy) on CodePen.
Before I go take a Bonus Gift
See the Pen multi sliding button background animation effect2 by rajeshdn (@cool_lazyboy) on CodePen.
final notes…
that’s it we are done with multi sliding button background animation effect, we can create many different kinds of animation effects using triangles. Now it’s your turn to try it out. hope you guys like it.
- CSS Speech bubbles - July 20, 2020
- Simple Button Hover effect – Border Hover effect - October 9, 2017
- Glowing Social icons hover effect - September 11, 2017
