FlatList is the component in React native that is used to render a list of items. It works great for basic lists but FlatList will have some performance issues if not optimized properly causing laggy scroll and slow performance. Let’s see how to optimize react native flatlist performance.

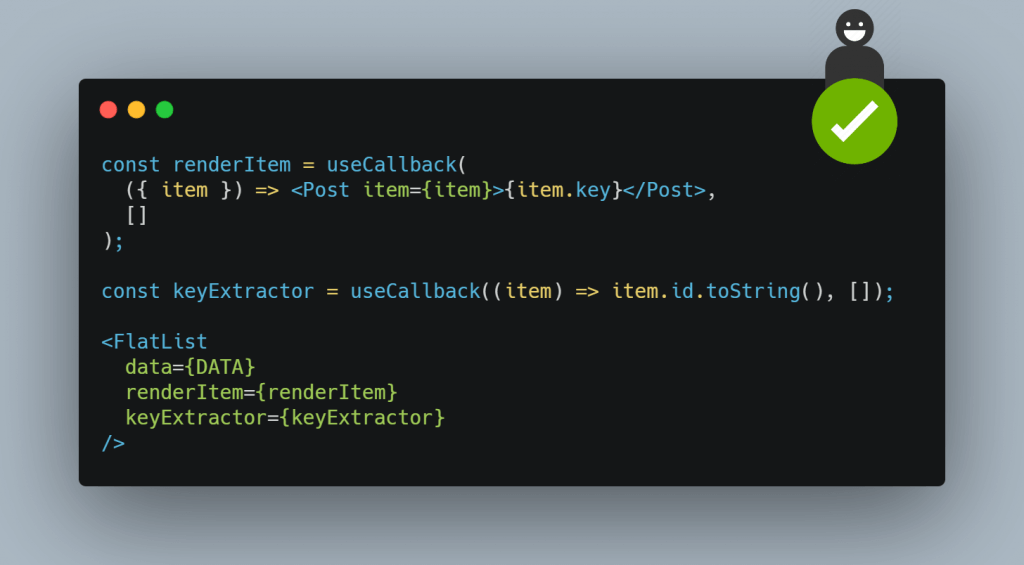
1. Avoid arrow functions inline for renderItem
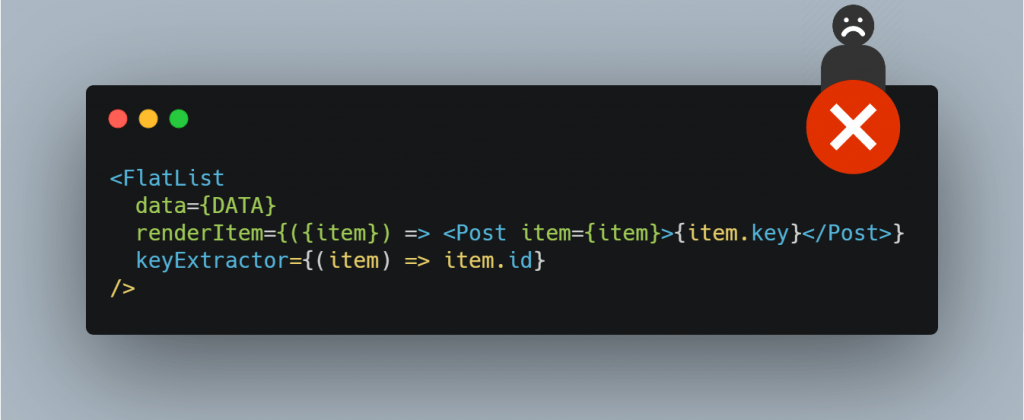
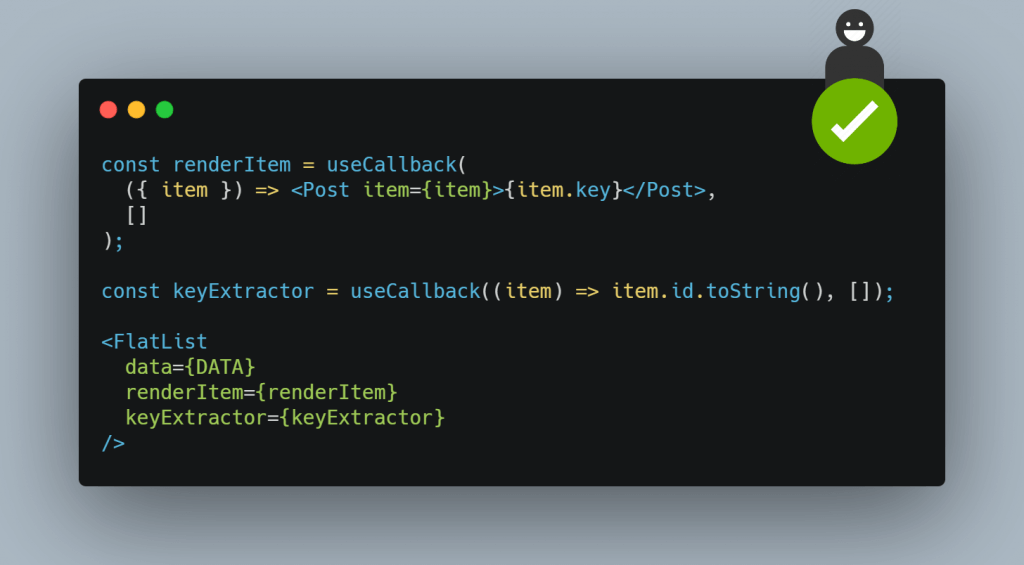
Don’t use arrow functions inline for renderItem of the FlatList. It’s better if you avoid arrow functions inline for all the props of FlatList like keyExtractor, ListHeaderComponent, ListFooterComponent etc.
Using an arrow function inline re-creates the function on every re-render causing performance issues. It may not be too expensive for a normal component but it is very expensive for a list component that should re-render items on the fly.
If you’re using a class component then move the renderItem out of render function. If you’re using a functional component then use useCallback for the renderItem function. Here’s an example :


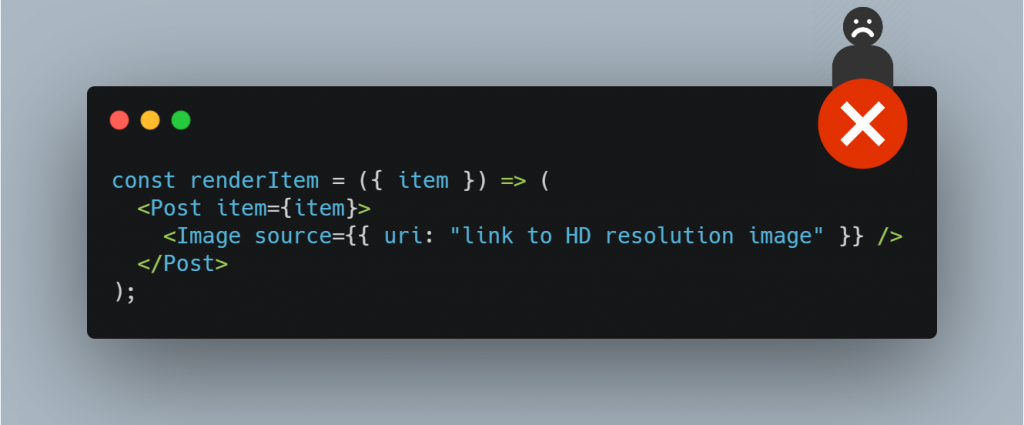
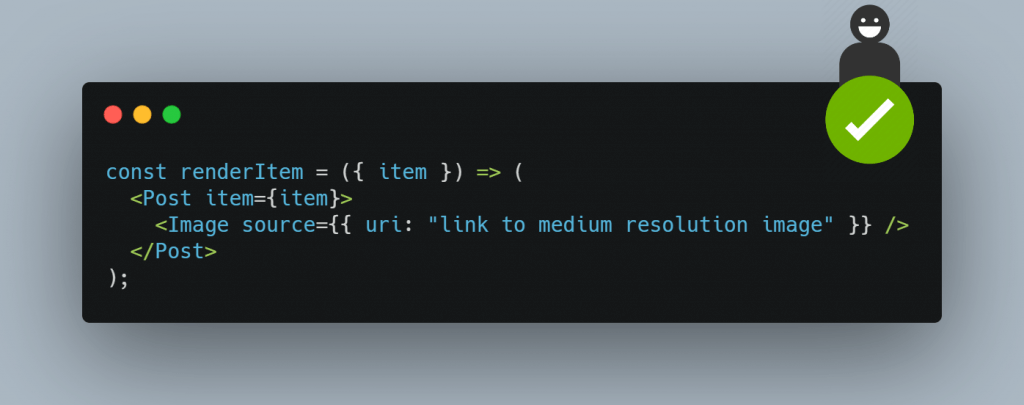
2. Don’t use 1080P HD images in the list
It is a known issue that android can’t handle 1080P HD images in the list. Even if iOS can handle HD images, it will still cause some performance issues. So Make sure to use Medium resolution photos. Max 720P but keep it as low as possible without compromising on the quality of the images.
You can also cache and optimize the images using a library like react-native-fast-image for better image performance in flatList.


3. Optimize maxToRenderPerBatch prop
maxToRenderPerBatch prop is used to set the number of items to render on every scroll. 10 is the default number but you can decrease it further depending on the size of the list. I use a simple logic to optimize maxToRenderPerBatch – For example, If 2 items in your list cover 100% of your screen height then set this prop around 3 to 5. If 5 items in your list cover 100% of your screen height then set maxToRenderPerBatch to around 8.
This logic will make sure that there’s always new list items rendered on scroll while also saving the resources by rendering only the number of items that we actually need.
You might see some blank white spaces when scrolling the list very fast but practically that should be fine as no user would scroll that fast. It all depends on the type of list and the user experience of your list. So experiment the number to set maxToRenderPerBatch and come up with the best number and optimize the flatList performance efficiently by rendering only the number of items that are actually required.
4. Optimize windowSize prop
windowSize prop is a measurement unit where 1 is equivalent to your viewport height. The default value is 21 (10 viewports above, 10 below, and one in between).
Most cases you don’t need the number as big as 21. Again, it depends on the size of the items in your list. For example if each item in your list covers 50% of the device height (so 2 items in viewport) then you can set the windowSize to around 5. That should be enough because by the time you scroll next 10 items (2 * 5) new items would be rendered for sure.
Experiment with this prop based on the size of your list items and come up with the best number to optimize react native flatList.
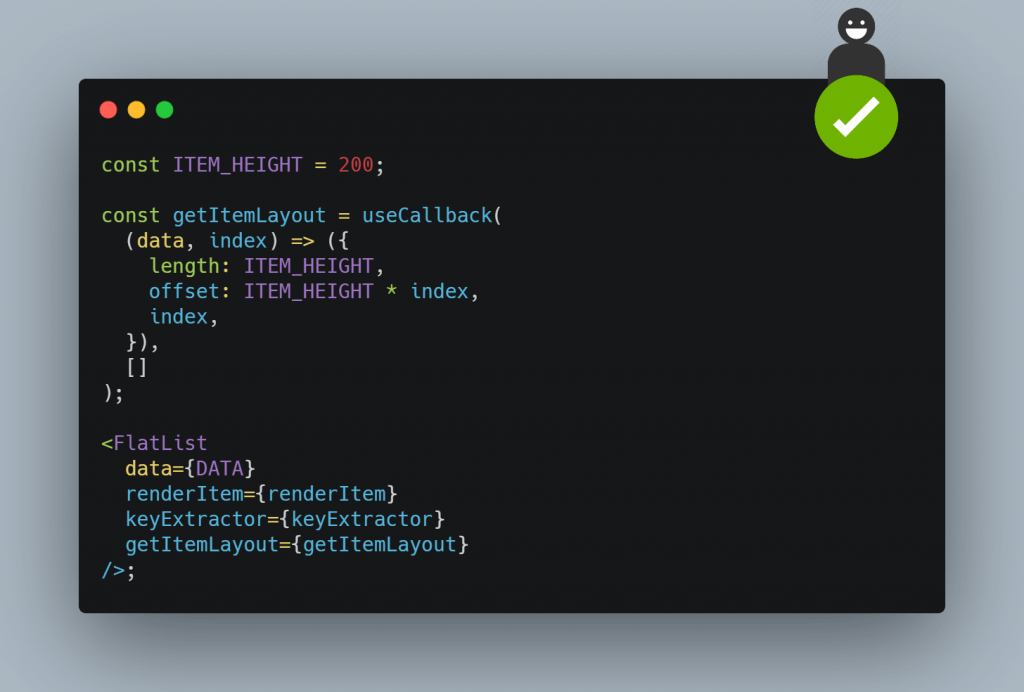
5. Use getItemLayout to optimize flatlist react native
Using getItemLayout in FlatList brings some good performance benefits in my experience. This is really useful! Using getItemLayout removes the need for FlatList to measure the list items layout. But you can use this method only if your list items have a fixed height.
If your list items have dynamic height then you won’t be able to use this method. Try to modify your list items design to have a fixed height. The performance benefits are worth modifying the design!

6. Use fewer Views in your list item to optimize flatlist react native
Keep your list item component as simple as possible with fewer Views. Don’t nest a lot of Views one inside another in the list item. Use as few Views as possible. I’ve personally seen performance issues when there are a lot of views nested in the list item. So remove those unnecessary views.
7. Use keyExtractor prop
keyExtractor prop is used to keep track of the list items. This is helpful when you are adding or removing items dynamically to the list. As a rule of thumb in react, Always use keys for your list items. So make sure to use keyExtractor or pass a key prop to your list item.

8. Use PureComponent or memo carefully
PureComponent re-renders a component by shallow comparing the props and re-renders only if the props have changed. PureComponent is used for class components. React memo is the alternative to PureComponent for functional components.
Using PureComponent or Memo for the list item can be helpful in optimizing the flatlist performance but it can also cause more performance issues sometimes. It depends on the props that are being passed to the list item. If too many props are being passed to the list item then it can only worsen the performance. So be careful while using PureComponent or Memo and decide it based on your list item.
Wrapping up
These are the 8 ways to optimize react native FlatList. There are few more Flat list props which can have some negligible performance benefits. For example initialNumToRender to render less number of items so that first render is faster. updateCellsBatchingPeriod to set how frequently the re-renders start on scroll. I personally don’t use this a lot but it can help in certain scenarios.
Check out other React native articles
Check out my top video on React native UI
If you have any questions or feedback then do let me know in the comment section below ✌️
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023

Thanks Ranjith, I was able to improve my list performance using these tips!
Glad it helped 🙂
Thanks man this helped me a lot of improve the performance
Glad it helped 🙂
wow! you are CA qualified and does coding as well
Thanks for the tips, helped me 🙂
Thanks man ,it was very helpful
I’d like to know, specifically about the ‘why’ of useCallback hook. It seems to give no real benefit. Do you have any reference or tests on it? Here‘s a post about useCallback and useMemo that I had as a reference for this topic.
same thought, a callback hook without any dependencies seems like mere overhead
Thanks
🙂
Thanks for writing..
it improvised flatlist render
Glad it helped 🙂