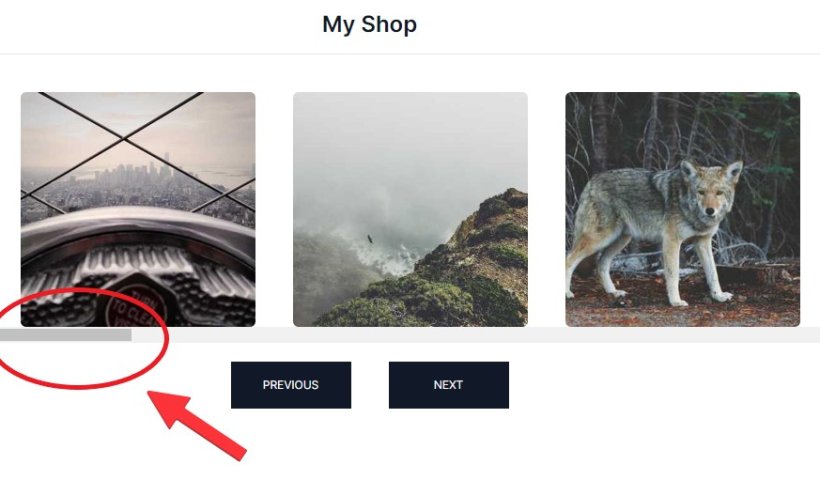
I recently stumbled upon a new react carousel library in a NextJS project. It is called react-snap-carousel and it’s an amazing library. Here’s the link…
View More How to hide scroll bar in react-snap-carouselTag: html
5 easy ways to center an element with CSS
Centering an element with CSS using the wrong approaches or hacky methods can be painful. Here are 5 easy ways to center an element in…
View More 5 easy ways to center an element with CSSWhy do we need DOCTYPE in html?
History ✧ In the old days of the web, pages were written in two versions: One for Netscape Navigator, and one for Microsoft IE. ✧…
View More Why do we need DOCTYPE in html?Marvel’s Shang-Chi – What if he was a web developer? | Web Multiverse
Pushpa logo using HTML & CSS #Pushpa #Thaggedele
I made this awesome Pushpa logo using HTML and CSS. I have used the power of CSS mask-image to give the logo a nice fingerprint…
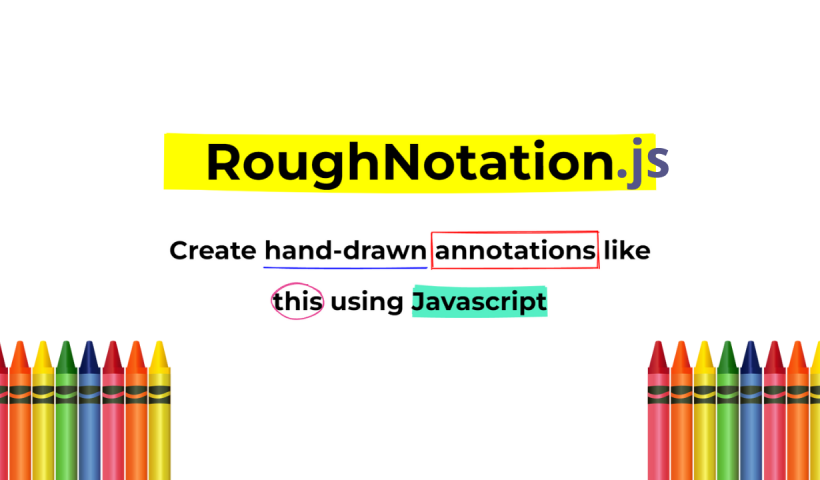
View More Pushpa logo using HTML & CSS #Pushpa #ThaggedeleRoughNotation.js, A JavaScript library to create and animate annotations | Spotlight of the day
Rough Notation uses RoughJS to create a hand-drawn look and feel. Elements can be annotated in a number of different styles. Animation duration and delay…
View More RoughNotation.js, A JavaScript library to create and animate annotations | Spotlight of the dayRythm.js, A javascript library that makes your page dance | Spotlight of the day series
A javascript library that makes your page dance.
View More Rythm.js, A javascript library that makes your page dance | Spotlight of the day seriesHide header on scroll easily | Spotlight of the day series | hide sticky header on scroll | autohide
Hide header on scroll down, show the website header on scroll up. Learn how to hide header on scroll down and show header on scroll…
View More Hide header on scroll easily | Spotlight of the day series | hide sticky header on scroll | autohideI threw a confetti party on my website, Find out how! | Spotlight of the day series
Learn how to shoot confetti on your website using HTML canvas and javascript and make it snow!
View More I threw a confetti party on my website, Find out how! | Spotlight of the day seriesCreate cool typing animation in your website | Spotlight of the day series
Learn how to create a cool text animation that appears to be typed by a real user Reference links Typed.js GitHub – https://github.com/mattboldt/typed.js Typed.js website…
View More Create cool typing animation in your website | Spotlight of the day series