This list of React native libraries is not curated randomly from the Internet. These are the libraries that I use personally in my apps. There may be alternatives for these libraries but I chose these after a good amount of research and trying them out in my apps.
I’m also giving some live practical examples of how I use these libraries. So here’s the list of top React Native libraries
15. React Native Animatable

This library is really good for quickly adding simple animations and transitions to your React Native app. This library can be used in 2 ways – Declarative and Imperative.
Declarative usage – Simply mention the name of one of the pre-built animations and that animation will be applied as soon as that element loads. Ex: Heading should slide in from left when a page is opened.
Imperative usage – If you want to play animation manually then this method works great. Ex: wobble a heart icon when someone likes a post.
You can also define your own animations! For complex animations, I prefer to use React Native’s Animated API from scratch.
Practical example
Check the gif below. Profile page with simple transitions – Profile Image has a zoom in animation, Profile details slide-in left with a delay. Finally, like icon has a small wobble animation when someone likes a post.

14. React Native Push Notification
This library has very good support for Local push notifications. It has features like schedule notification, repeat notification based on day, week, time etc which are not available in other libraries.
If your app has an offline-first approach and needs push notifications then this library is the way to go! I’m using this library in my 4cards App – https://www.4cards.in
13. React Native FCM
If your app needs remote notifications sent from the server using GCM or FCM then this library is the one! FCM is nothing but the newest version of GCM.
This library also has support for local notifications with scheduling and recurring support. So if you need both remote and local notifications then go for React-native-fcm
12. React Native Hyperlink
A simple Hyperlink component for react-native that makes URLs, fuzzy links, emails etc clickable. It also has support for styling the links. Just pass a Text Component as a child to Hyperlink component and the library takes care of everything.
Practical example

11. React Native Sound
The one library you need to play sounds or music in your app. I use this library for playing app sounds and also playing recorded answers (It’s a Q n A app like Quora)
practical example
Here’s a demo video for React native app sounds
10. React Native loading spinner overlay
A Simple but very useful component.You can use this when you want to block user from taking any other action while something is being processed. This component does a good job by handling back button also in Android. Example: Submitting a post
9. React Native Progress
Showing progress of loading or any other action is important in an app. This library makes it easy to show progress by supporting 5 different components like Linear progress bar, circular, pie etc.
Practical example
Quiz timer implementation using React-native-progress

8. React Native Swiper
React Native swiper is very useful for implementing App intro, Image carousel, and Image Galleries.
Here’s a demo video for React native swiper
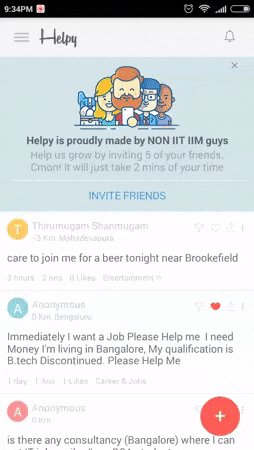
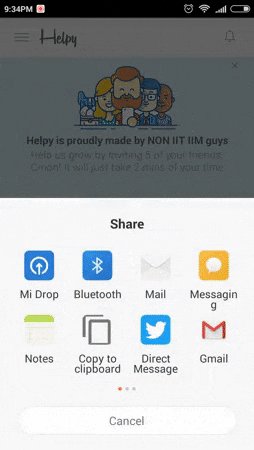
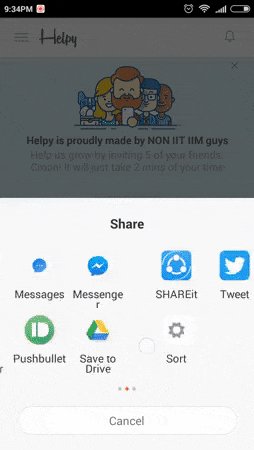
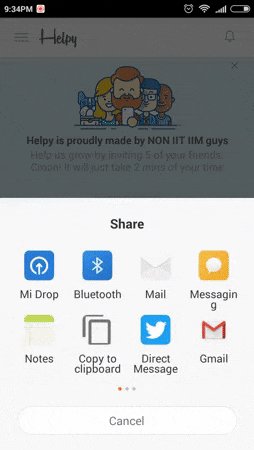
7. React Native Share
Share component with UI customizations. It also supports sharing files.
Practical example

6. React Native Photo View
An Image component with zoom support, onload callback, scale to fit & scroll indicator support. This component has an issue with high-resolution images. Of course, It’s not a React native specific issue. Memory issues are common on android when there are high-resolution images.
Demo for this component is React-Native-Swiper demo above.
5. React Native Image Picker
Another essential library for any app with Image upload or Image processing. It supports selecting from the gallery, Take a photo from the camera. Another useful feature in this library that I loved is the option to select the quality of the Image. This feature solves memory issues due to high-resolution images.

4. React Native Simple Store
This library is just a wrapper around React Native’s built-in AsyncStorage API but It is really useful because of its features like promises, chaining and super simple API.
Bye bye callback hell 😀
3. React Native Vector Icons
It’s the best Icon component. It comes bundled with 10 Icons sets, Icon-button components and also allows you to import custom Icon sets using glyph map, Fontello and TTF files.
Bundled Icon sets
- Entypo by Daniel Bruce (411 icons)
- EvilIcons by Alexander Madyankin & Roman Shamin (v1.8.0, 70 icons)
- FontAwesome by Dave Gandy (v4.7.0, 675 icons)
- Foundation by ZURB, Inc. (v3.0, 283 icons)
- Ionicons by Ben Sperry (v3.0.0, 859 icons)
- MaterialIcons by Google, Inc. (v3.0.1, 932 icons)
- MaterialCommunityIcons by MaterialDesignIcons.com (v2.0.46, 2046 icons)
- Octicons by Github, Inc. (v5.0.1, 176 icons)
- Zocial by Sam Collins (v1.0, 100 icons)
- SimpleLineIcons by Sabbir & Contributors (v2.4.1, 189 icons)
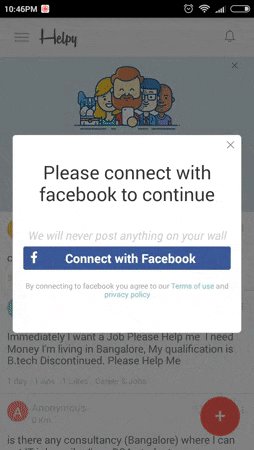
2. React Native Modalbox
This Modal library is built upon the React Native’s Modal component but comes with many customizations and features. It just has all the feature you need to work with Modals in an app.
Practical example

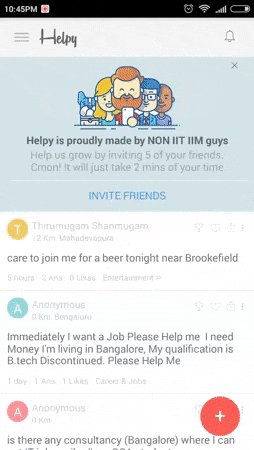
1. React Native Router Flux

Navigation is one of the main concerns among React Native community because It doesn’t have a default navigation system. Whatever the navigation system that React Native comes up always has breaking changes or is unstable.
This library helped me to implement navigation quickly with a very simple declarative API. It maintains a stack of routes and navigation to any scene from any scene in-app is as simple as calling a function.
It supports tabbed navigation, drawer and Modals too. Modals can be defined as scenes so that a Modal can be called from any scene.
You heard a lot about React-Navigation and wondering why I’m using React Native Router Flux? Don’t worry React Native Router flux v4 is based on React-Navigation and has even simpler API!
Most of the app demos above use React-native-router-Flux for the navigation system.
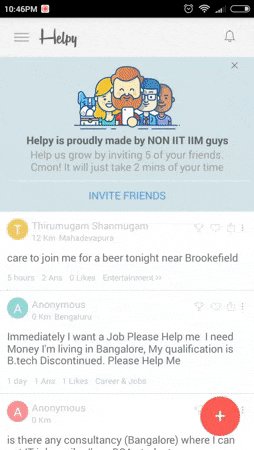
If you want to see it live then download our app Helpy built using React Native, available on both Android & iOS. Helpy is a hyperlocal Q n A App. In simple words, It is a simplified and location based alternative to Quora.
Download Helpy Android version here
Download Helpy IOS version here
Wrapping up
If you use an awesome React Native library which is not in the above list then let me know in the comments below!
Other React Native articles
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023

Thanks man!
Glad it helped 🙂
Nice information.
Where did you find these sources.
Hi Charan, sources are from npm website
Hey Ranjit,
Is it necessary to have an Apple device for learning Swift programming language.
Thanks.
HEY THERE – A VERY INFORMATIVE BLOG WITH BRILLIANT CONTENT YOU HAVE POSTED – ANY SUGGESTIONS FOR CHAT BOX
Hi Ashutosh, What exactly are you looking for? Library for chat app UI? You can try this – https://github.com/FaridSafi/react-native-gifted-chat/
Yes – went through this one – can you DM me?
Send me a message using chatbox in the bottom right.
need assistance in a project – react native based
Hey if you don’t mind can you tell how you did the zoomable image inside the swiper?
Hi Sanath, I’ve just used React-native-photo-view inside the swiper to allow pinch to zoom.
Hello Sir,
A very informative blog with brilliant content you have posted and useful for all.
I’m very impressed for your work so I need to your help about React native.
I hope so you have replied me on this email.
[email protected]
Which one back-end technologies used in react native Like… PHP, Node etc…
you have any example with back-end with a demo like Login-register etc.. so send me. Thanks
Hi Vivek, I use Node.js for the app backend. I don’t have an example right now but I wish to make a tutorial on that.
Really great
Hi. In the point #2 you click the FAB button at bottom. How did you manage to build that “menu” which opens when u click the FAB button? Is it any component/package ? Thanks