I made this awesome Pushpa logo using HTML and CSS. I have used the power of CSS mask-image to give the logo a nice fingerprint…
View More Pushpa logo using HTML & CSS #Pushpa #ThaggedeleTag: css
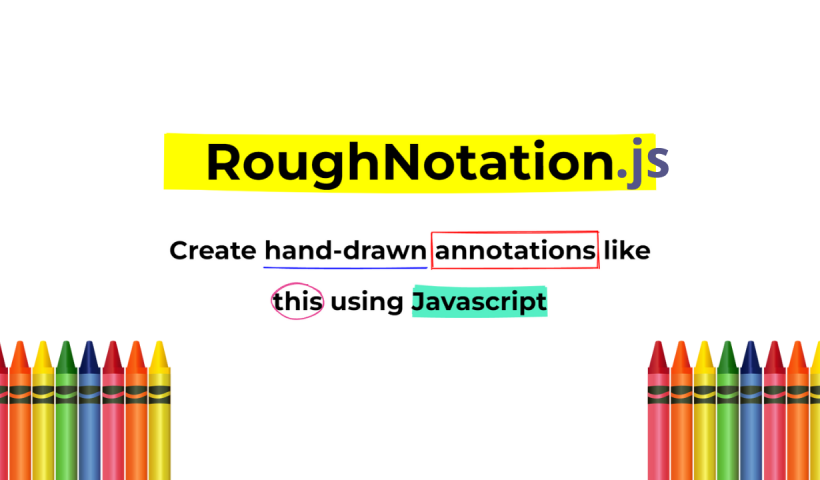
RoughNotation.js, A JavaScript library to create and animate annotations | Spotlight of the day
Rough Notation uses RoughJS to create a hand-drawn look and feel. Elements can be annotated in a number of different styles. Animation duration and delay…
View More RoughNotation.js, A JavaScript library to create and animate annotations | Spotlight of the dayRythm.js, A javascript library that makes your page dance | Spotlight of the day series
A javascript library that makes your page dance.
View More Rythm.js, A javascript library that makes your page dance | Spotlight of the day seriesHide header on scroll easily | Spotlight of the day series | hide sticky header on scroll | autohide
Hide header on scroll down, show the website header on scroll up. Learn how to hide header on scroll down and show header on scroll…
View More Hide header on scroll easily | Spotlight of the day series | hide sticky header on scroll | autohideI threw a confetti party on my website, Find out how! | Spotlight of the day series
Learn how to shoot confetti on your website using HTML canvas and javascript and make it snow!
View More I threw a confetti party on my website, Find out how! | Spotlight of the day seriesCreate cool typing animation in your website | Spotlight of the day series
Learn how to create a cool text animation that appears to be typed by a real user Reference links Typed.js GitHub – https://github.com/mattboldt/typed.js Typed.js website…
View More Create cool typing animation in your website | Spotlight of the day seriesText recognition in the browser using Tesseract.js | Spotlight of the day series
Learn how to do text recognition in the browser in a react app using tesseract.js Source code is available at Tesseract OCR React Watch the…
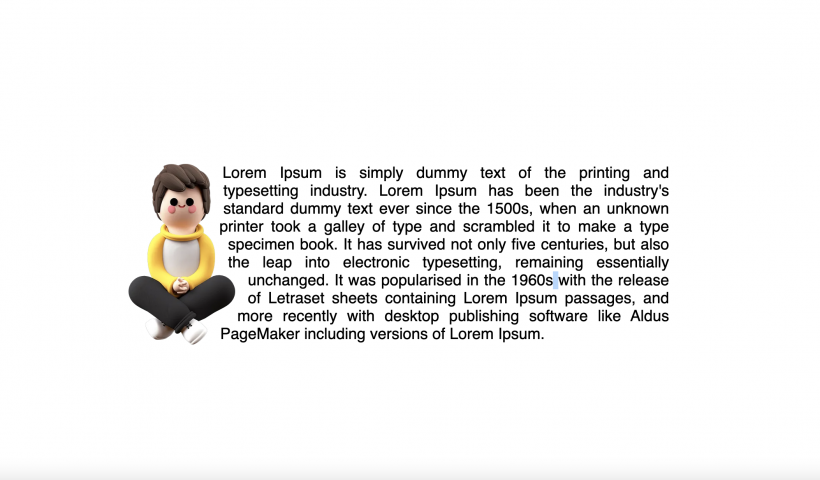
View More Text recognition in the browser using Tesseract.js | Spotlight of the day seriesCSS shape-outside example to wrap text around image
CSS shape-outside is that CSS property that helps in wrapping text around a picture or a shape etc.
View More CSS shape-outside example to wrap text around imageBehind the sun! Pure CSS Animation
Check out this awesome animation made with just HTML and CSS!
View More Behind the sun! Pure CSS AnimationCSS Speech bubbles
In this article, I’m going to show you guys how to create the different kinds of speech bubbles. In past creating a speech bubbles was…
View More CSS Speech bubbles