A simple HTML template for displaying a login page UI. Use this to quickly show a login form along with remember me, forgot password, and…
View More Login page template using Tailwind – Free downloadTag: UI
Creating Engaging 3D Tilt Effects with vanilla-tilt.js
In the world of web development, adding interactive and visually appealing effects to your website can greatly enhance the user experience. In this blog post,…
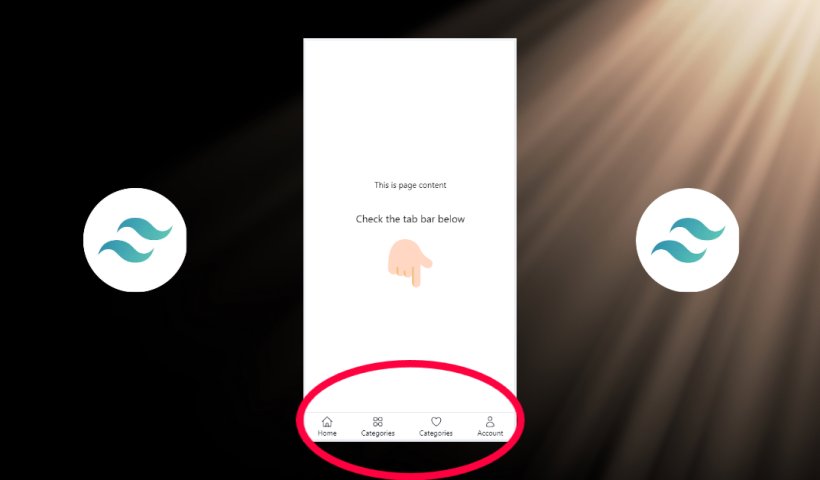
View More Creating Engaging 3D Tilt Effects with vanilla-tilt.jsTailwind CSS bottom navigation tabs component free download
The bottom navigation tab bar is a commonly used component. It is seen in many apps and websites. I was developing a website with Tailwind…
View More Tailwind CSS bottom navigation tabs component free downloadCamera lens using HTML CSS
A minimal and clean implementation of the camera lens UI using HTML and CSS
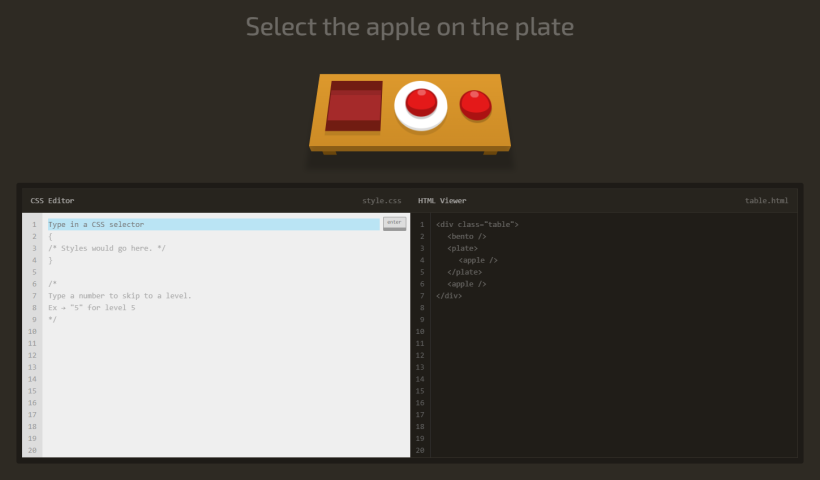
View More Camera lens using HTML CSSLearn CSS selectors by playing this mini-game! Mind blown 🤯
Learn CSS selectors by playing this mini-game called CSS Diner made by @flukeout
View More Learn CSS selectors by playing this mini-game! Mind blown 🤯How to add 3d shine effect on hover using CSS?
Checkout this amazing 3d shine effect on hover made using plain simple CSS
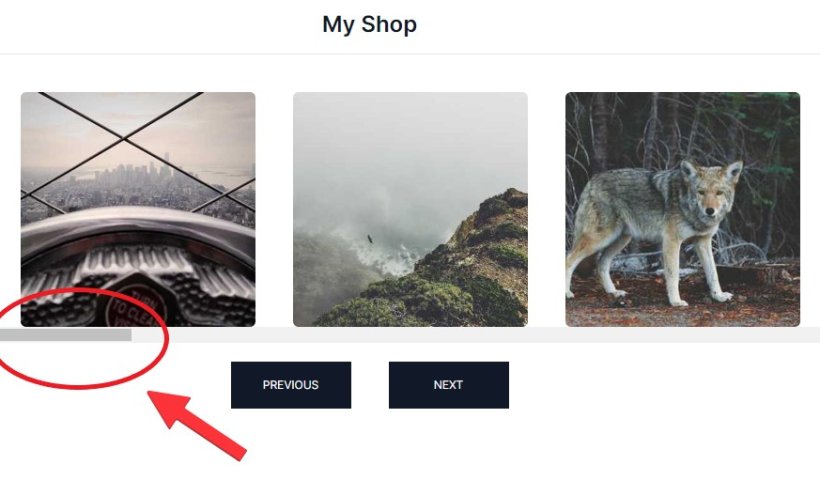
View More How to add 3d shine effect on hover using CSS?How to hide scroll bar in react-snap-carousel
I recently stumbled upon a new react carousel library in a NextJS project. It is called react-snap-carousel and it’s an amazing library. Here’s the link…
View More How to hide scroll bar in react-snap-carouselCurved button using Flutter | Can it be done with Flutter? | Custom shapes Flutter | Custom painter
How to build a custom shape button in Flutter? Here’s how to do it using a custom painter! ❤ Follow on Social media 😎 :…
View More Curved button using Flutter | Can it be done with Flutter? | Custom shapes Flutter | Custom painterDynamic Island using Flutter | iPhone 14 Pro | Can it be done with Flutter?
Dynamic Island is a new UI experience introduced by apple for iPhone 14 Pro just a few days back. It looked interesting! Can it be…
View More Dynamic Island using Flutter | iPhone 14 Pro | Can it be done with Flutter?5 easy ways to center an element with CSS
Centering an element with CSS using the wrong approaches or hacky methods can be painful. Here are 5 easy ways to center an element in…
View More 5 easy ways to center an element with CSS