Commonly referred to as a sticky footer, this layout is often used for both websites and apps.

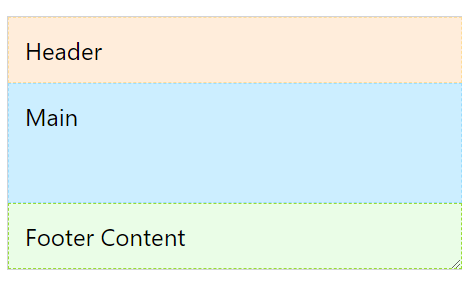
Pancake stack using Grid
HTML:
<div class="parent">
<header class="section yellow">Header</header>
<main class="section blue">Main</main>
<footer class="section green">Footer Content</footer>
</div>
CSS:
.parent {
display: grid;
grid-template-rows: auto 1fr auto;
/* Just for parent demo size */
height: 100vh;
}
header {
background-color: #FFEDDB;
padding: 20px;
}
main {
padding: 20px;
background-color: #CCEEFF;
}
footer {
background-color: #EAFDE7;
padding: 20px
}
Live Demo
Here’s a live demo showcasing the pancake stack layout
See the Pen Pan cake layout by Ranjith (@Ranjithkumar10) on CodePen.
Latest posts by Ranjith kumar (see all)
- Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.js - February 15, 2025
- Flutter lookup failed in @fields error (solved) - July 14, 2023
- Free open source alternative to Notion along with AI - July 13, 2023
