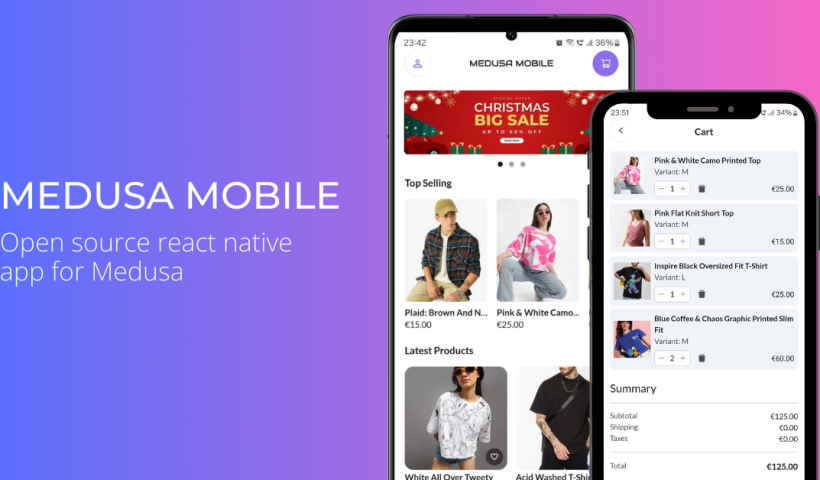
Looking to build a mobile app with Medusa.js? This comprehensive guide walks you through creating a React Native Medusa mobile app from scratch. Whether you’re starting a new project…
View More Ultimate Guide: Build A Mobile E-commerce App With React Native And Medusa.jsTag: Javascript
Amazing AI slider created using javascript animations
Check out this interesting animation made with GSAP (Green Sock animation platform). You can tap the slider and change the value but the AI robot…
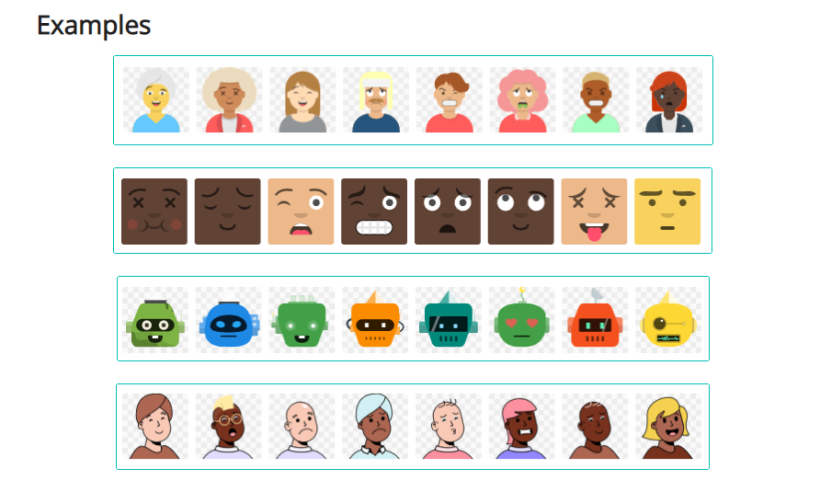
View More Amazing AI slider created using javascript animationsFree avatar library for developers and designers | DiceBear
Avatars are needed in almost every app. Be it as a placeholder for profile photos or as a full-fledged avatar system in your app. Let’s…
View More Free avatar library for developers and designers | DiceBearHow to create a collapsible in React easily
Collapsible that reveals or hides contest with an animation is a very common pattern used in web. Let’s see how to create a collapsible that…
View More How to create a collapsible in React easilyHow to access Tailwind config from JS?
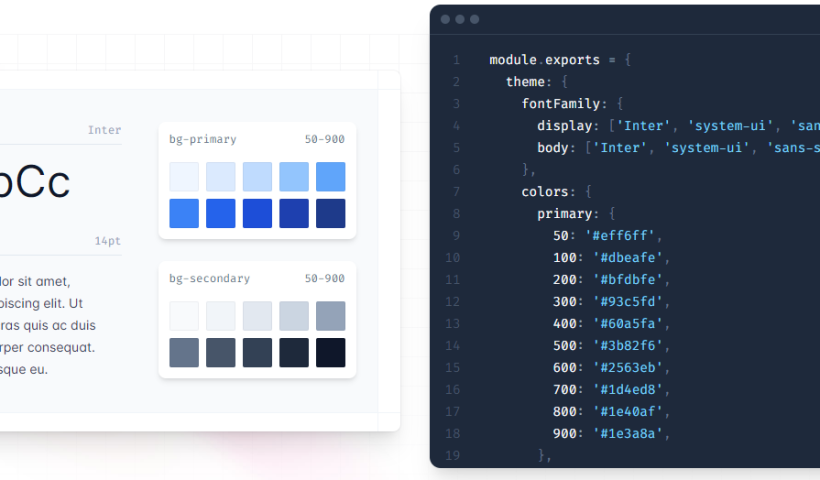
We might need to access tailwind configuration in javascript sometimes. Let’s say we want to use one of our primary colors in a place where…
View More How to access Tailwind config from JS?How to remove background from an image using Javascript?
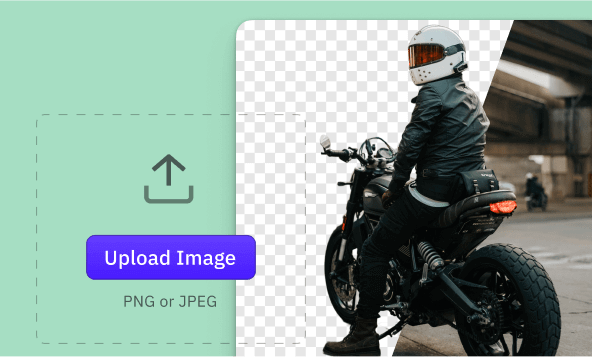
Removing background from an Image is something we need quite often. We’ll be searching for background removal tools. Here’s how to remove background programmatically using…
View More How to remove background from an image using Javascript?How to copy text to the clipboard using Javascript?
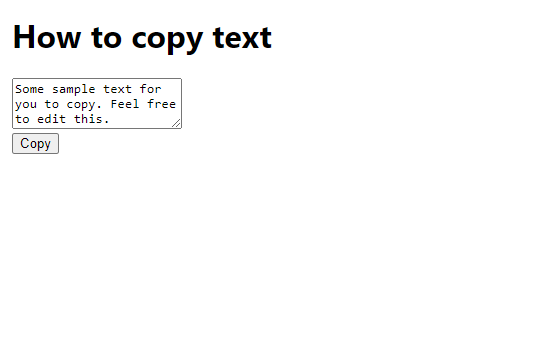
Allowing a user to copy text by clicking a button is a common pattern in websites. Let’s see how to copy text to clipboard using…
View More How to copy text to the clipboard using Javascript?How to animate list reordering with React easily
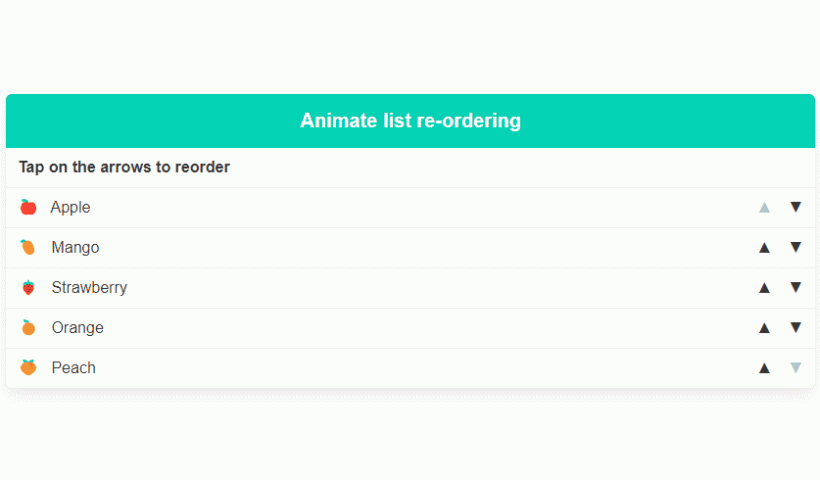
Reordering a list and animating them is a very good user experience. Users will understand that the items’ order has changed clearly if we animate…
View More How to animate list reordering with React easilyHow to create a card flip effect in React?
Do you want to create a flip card effect in ReactJS? Here’s how to do it easily using this library
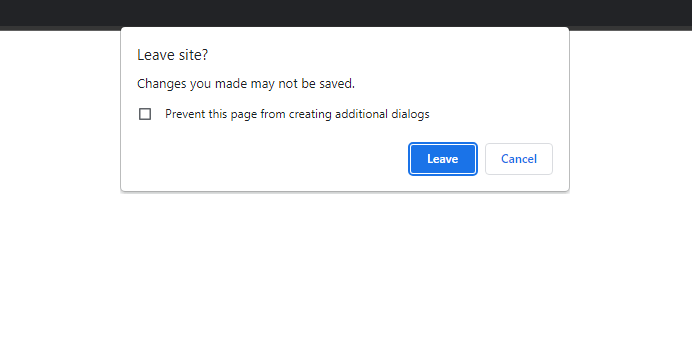
View More How to create a card flip effect in React?How to show a confirmation dialog before closing a web page?
When designing a web application or website, it’s common to include functionality that prompts users with a confirmation dialog before they leave or close the…
View More How to show a confirmation dialog before closing a web page?